Pour pouvoir suivre cet exercice, vous devez premièrement avoir sur un
ordinateur Netscape Communicator. Les images que vous voyez sur cette page proviennent
de Composer de Netscape Communicator 4.51. Les versions précédentes
sont légèrement différentes. Aussi, pour les exercices de cette
page, vous devez copier sur une disquette des images suivantes: lignex.gif pour l'image qui sera insérer dans la page Web, niceblue.gif pour l'image de fond de la page Web, boulep.gif pour l'image qui servira de bouton de navigation. Il vous faudra aussi la présentation courrier.ppt pour l'exercice. Ceci est pour
démontrer comment télécharger un fichier autre qu'une page Web.
Cliquez sur les liens bleus et sauvegardez ces images sur une disquette.
Introduction
Que retrouve-t-on sur une page Web?
- du texte
- des images
- des lignes séparatrices
- des liens hypertextes
- des boutons de navigation
- des tableaux
- un fond de page ayant un motif ou une image
- des cadres ou des "frames"
- des formulaires
- de la programmation (perl, java, javascript, xml ...)
Chacun de ces éléments sera expliqué sur cette page.
Auparavant, il faut ouvrir le programme Netscape Communicator. C'est une
série de logiciels qui vous permet d'accéder à plusieurs
services de l'Internet. Normalement, il ouvre au départ Netscape
Navigator qui permet de "surfer sur le Web". À partir de ce point,
il faut ouvrir Composer.

 Du
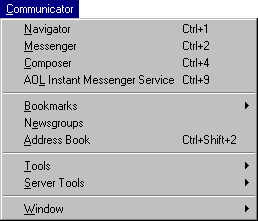
menu Communicator, sélectionnez l'option Composer. Du
menu Communicator, sélectionnez l'option Composer.
OU
 Appuyez
sur les touches Ctrl et 4. Appuyez
sur les touches Ctrl et 4.
Le texte
Il ne faut jamais oublier que l'élément le plus important d'une
page Web est son contenu. Une tonne d'images et d'effets spéciaux
ne remplacera jamais un texte clairement écrit.
 Écrivez
le texte suivant: Ceci est ma première page Web. Écrivez
le texte suivant: Ceci est ma première page Web.
 Appuyez
deux fois sur la touche Entrée. Appuyez
deux fois sur la touche Entrée.
Même si l'élément le plus important est le texte,
il est toujours possible de changer sa présentation pour le rendre
plus agréable ou plus informatif. Pour cette raison, il y a une
barre d'outils dans Composer qui facilite la présentation du texte.

Si vous ne voyez pas cette barre d'outils:
 Du
menu View, sélectionnez les options Show et Formatting
Toolbar. Du
menu View, sélectionnez les options Show et Formatting
Toolbar.
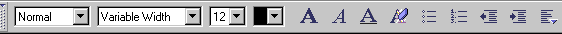
Sur cette barre d'outils, vous retrouverez les outils pour changer la
présentation du texte et plus. Premièrement, il y a la liste
des styles qui sert aux en-têtes (headings). Suivi ensuite du choix
de police de caractères. Par après, il y a la taille des
polices de caractères. À côté, il y a la liste
des couleurs disponibles. Ce choix est encore plus vaste que vous l'imaginez.
Ensuite, il y a les options les plus souvent utilisées pour le texte:
le gras, l'italique et le souligné.
Mais il y a plus. Cette barre d'outils vous offre aussi la possibilité
de préparer une liste "non-ordonné", sans chiffres ainsi
qu'une liste ordonnée. Le prochain exercice consiste à créer
une liste non ordonnée.
 Du
la barre d'outils appuyez sur le bouton Du
la barre d'outils appuyez sur le bouton  . .
Vous pouvez maintenant commencer à écrire votre liste.
 Écrivez: Liste de points. Écrivez: Liste de points.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
 Écrivez: Pratique pour de courtes listes. Écrivez: Pratique pour de courtes listes.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
 Écrivez: Très concis. Écrivez: Très concis.
 Appuyez
sur la touche Entrée. Appuyez
sur la touche Entrée.
Il reste qu'à terminer la liste.
 Du
la barre d'outils appuyez sur le bouton Du
la barre d'outils appuyez sur le bouton  . .
La liste est maintenant terminée. Elle devrait ressembler à
ceci.
- Liste de points.
- Pratique pour de courtes listes.
- Très concis.
Le format HTML offre une manière d'aligner du texte. Les boutons
et servent à donner ou retirer un retrait d'un paragraphe. La dernière
option sert à aligner un paragraphe de texte. Il est possible de
l'aligner sur la bordure de gauche ou de droite ou de centrer le paragraphe.
Il y a aussi dans le menu format des options pour changer la présentation
du texte.
 Sélectionnez
la première phrase de la page Web (Ceci est ma première page Web). Sélectionnez
la première phrase de la page Web (Ceci est ma première page Web).
 Du
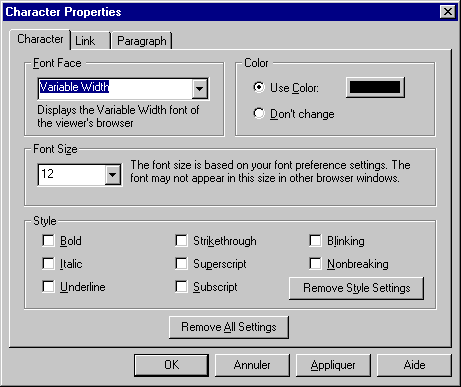
menu Format, sélectionnez l'option Character Properties. Du
menu Format, sélectionnez l'option Character Properties.
 Cliquez
sur l'onglet Character. Cliquez
sur l'onglet Character.

À partir de cette fenêtre, vous pouvez changer la présentation
du texte de votre page. Il vous est possible de changer la police de caractère,
sa taille, sa couleur ainsi que de mettre des options de présentation.
Le prochain exercice consiste à changer un peu la présentation
de la phrase.
 De
la liste des polices de caractères (Font Face), sélectionnez
la police Arial. De
la liste des polices de caractères (Font Face), sélectionnez
la police Arial.
 Changez
la couleur à bleu foncé. Changez
la couleur à bleu foncé.
 Changez
la taille de la police de caractère (Font Size) à 24. Changez
la taille de la police de caractère (Font Size) à 24.
 Activez
l'option de présentation (Style) Bold. Activez
l'option de présentation (Style) Bold.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Voici ce qui devrait être le résultat.

Il y a deux autres onglets sous la fenêtre Character properties.
L'onglet Link vous permet de créer un lien sur du texte pour amener
le lecteur à une autre page Web, à un signet ou un autre
service de l'Internet. Cette partie sera vue en détail dans la partie
sur les liens un peu plus loin sur cette page Web.
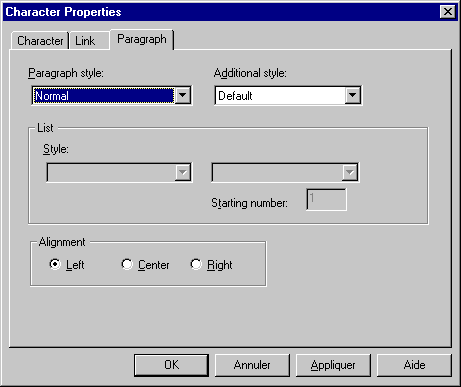
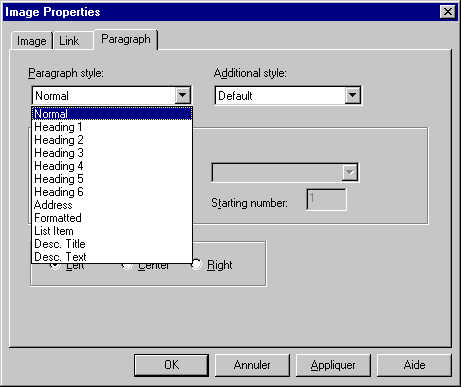
Le dernier onglet, Paragraph, vous permet de changer la présentation d'un
paragraphe. L'option Paragraph style vous permet de choisir parmi l'un des styles
de présentation prédéterminé pour une page Web.

Les images
Sans vouloir retirer à l'importance du texte, l'un des éléments
qui ont rendu le World Wide Web si populaire est sa capacité d'afficher
des images. Mais attention! Le Web accepte seulement trois formats de graphiques: gif, jpeg et png. Pour plus de détails sur les trois
formats d'images, cliquez ici pour retourner à la page précédente à la partie sur les
images. Assurez-vous que les images que vous voulez utiliser soient dans l'un
de ces formats. Sinon, vous devrez utiliser un logiciel pour la conception d'images
tel que Photoshop, PaintShop Pro et plusieurs autres pour convertir votre image
dans l'un des formats acceptés.
Le prochain exercice consiste à placer des images sur la page Web ainsi
que pour le fond de l'écran. Vous devrez auparavant avoir copié les
fichiers demandés au début de cette page sur une disquette. La procédure
qui suit présume que vous prendrez les images requises à partir de
votre disquette.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insert, sélectionnez l'option Image. Du
menu Insert, sélectionnez l'option Image.
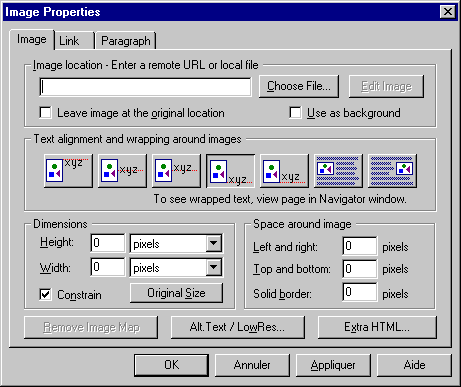
Ceci ouvre une fenêtre qui offre toutes les options pour une image.
Ces options sont sous les trois onglets Image, Link et Paragraph. Sous
l'onglet Image, il y a les options pour choisir une image et comment la
placer autour du texte de la page Web.

Pour choisir l'image
Avant d'insérer une image dans une page Web, il faut d'abord l'avoir
créé ou l'avoir trouvé parmi une collection d'images
sur disque compact ou sur l'Internet. Assurez-vous qu'il n'y a pas de droits
d'auteurs ou une marque déposée sur l'image que vous voulez
utiliser. Si vous n'êtes pas certain, ne l'utilisez pas.
 Appuyez
sur le bouton Choose File... Appuyez
sur le bouton Choose File...
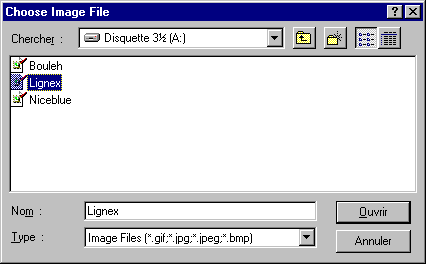
 Sélectionnez
le lecteur où se trouve l'image recherché. Pour l'exercice, sélectionnez
le lecteur A (disquette 3½). Sélectionnez
le lecteur où se trouve l'image recherché. Pour l'exercice, sélectionnez
le lecteur A (disquette 3½).

 Sélectionnez
le répertoire (ou dossier) où se trouve le fichier. Pour cet exercice,
il n'y en a pas. Sélectionnez
le répertoire (ou dossier) où se trouve le fichier. Pour cet exercice,
il n'y en a pas.
 De
la liste des images du répertoire, sélectionnez le fichier de l'image.
Pour l'exercice, sélectionnez le fichier lignex.gif . De
la liste des images du répertoire, sélectionnez le fichier de l'image.
Pour l'exercice, sélectionnez le fichier lignex.gif .
 Appuyez
sur le bouton Ouvrir. Appuyez
sur le bouton Ouvrir.

 Appuyez
sur le bouton Original size. Appuyez
sur le bouton Original size.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
L'image suivante va apparaître.

Comme vous pouvez le remarquer, cette image est animée. C'est une collection
d'images l'une derrière l'autre qui donne l'effet d'animation. Il existe
plusieurs petits logiciels qui vous aident à concevoir une image animée.
Il y a même sur ce site la page animé.htm qui a d'autres exemples. La partie de l'image avait aussi deux autres options.
Il y a cependant un problème. Puisque l'image est une image animée,
Netscape Composer va toujours essayer de lire le fichier sur la disquette.
Pour éviter cette situation:
 Du
menu View, sélectionnez l'option Stop loading. Du
menu View, sélectionnez l'option Stop loading.
L'image va cesser de s'animer jusqu'à la présentation
de la page Web.
Pour voir ces options ou pour modifier les options de l'image:
 Faites
un double-clic sur l'image. Faites
un double-clic sur l'image.
OU
 Cliquez
sur l'image. Cliquez
sur l'image.
 Du
menu Format, sélectionnez l'option Image properties. Du
menu Format, sélectionnez l'option Image properties.
OU
 Appuyez
sur les touches Alt et Entrée. Appuyez
sur les touches Alt et Entrée.
Leave image at the original location
Normalement, Composer copie l'image que vous avez sélectionnée
dans le même répertoire (ou dossier) que votre page Web. Cependant,
il peut être avantageux de laisser l'image au même endroit;
surtout si vous réutilisez la même image plusieurs fois ou
pour plusieurs pages Web. Cependant, ceci est rarement le cas.
Use as background
Cette option est pour indiquer à Composer que vous souhaitez utiliser
cette image pour le fond de votre page Web. C'est d'ailleurs le prochain
exercice. Pour le moment, ne sélectionnez pas cette option.
Text alignment and wrapping around images
Normalement, seulement une ligne de texte se place à côté et
au bas de l'image. Avec ces options, il est possible d'aligner la ligne de texte
avec le haut de l'image, au milieu ou au bas de l'image. De plus, il est aussi
possible d'entourer l'image de plusieurs lignes de texte tant que l'image soit
collée sur la bordure gauche ou droite de l'écran. Pour le moment,
ne changez pas cette option.
Dimensions
Aussi, il est très important de "réserver" l'espace pour
l'image. En format HTML, l'image n'est pas "intégré" au document.
Une espace lui est réservée. Pour accélérer
l'affichage du texte, il faut indiquer combien d'espaces, en pixels (point
de lumière à l'écran) qu'il faut réserver.
Ceci accélère l'affichage du texte et de la page puisque
le fureteur n'est pas obligé de lire immédiatement l'image
pour connaître l'espace qui doit lui être réservé.
Il peut donc mettre le texte plus rapidement autour des images.
Space around image
Il est aussi possible de réserver de l'espace autour de l'image
horizontalement et verticalement. Il y a, en plus, une option pour encadrer
l'image et décider de l'épaisseur (toujours en pixels). Cependant,
cette option est rarement utilisée.
Alt. Text / LowRes
En plus de l'image, il est recommandé d'ajouter un texte qui décrit
l'image. Ceci est très pratique lorsque le fureteur est dans l'incapacité
d'afficher l'image. Au moins le lecteur sait ce qui aurait dû apparaître.
Il y a aussi maintenant une autre raison. Même si on n'y pense pas,
il y a de plus en plus d'handicapés visuels qui utilisent l'Internet.
Pour eux, une description est essentielle.
L'option LowRes permet d'afficher une petite image rapidement pour ensuite
être remplacé par une image plus détaillée et
plus imposante. Cette option est rarement utilisée puisque le fureteur
doit éventuellement charger deux images au lieu d'une.
L'onglet Link
Comme pour le texte, il est possible d'avoir un lien sur une image. Il
suffit d'entrer le nom de la page Web, d'un "bookmark", d'une adresse de
courrier électronique, d'un nom de fichier ou d'un autre service
de l'Internet. Les liens sont décrits en plus de détails
un peu plus loin sur cette page.

Comme pour le texte, il y a aussi des options pour aligner l'image.
Ces options sont rarement utilisées pour une image.

Insérer une image pour le fond de la page Web.
Le prochain exercice consiste à insérer une image pour le
fond de la page Web. Il est recommandé de bien choisir le fond de
page pour faciliter la lecture du texte. S'il y a peu de contraste entre
le texte et le fond, le texte sera difficile à lire.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insert, sélectionnez l'option Image. Du
menu Insert, sélectionnez l'option Image.
 Appuyez
sur le bouton Choose File... Appuyez
sur le bouton Choose File...
 Sélectionnez
le lecteur où se trouve l'image recherchée. Pour l'exercice, sélectionnez
le lecteur A (disquette 3½). Sélectionnez
le lecteur où se trouve l'image recherchée. Pour l'exercice, sélectionnez
le lecteur A (disquette 3½).
 Sélectionnez
le répertoire (ou dossier) où se trouve le fichier. Pour cet exercice,
il n'y en a pas. Sélectionnez
le répertoire (ou dossier) où se trouve le fichier. Pour cet exercice,
il n'y en a pas.
 De
la liste des images du répertoire, sélectionnez le fichier de l'image.
Pour l'exercice, sélectionnez le fichier niceblue.gif . De
la liste des images du répertoire, sélectionnez le fichier de l'image.
Pour l'exercice, sélectionnez le fichier niceblue.gif .
 Appuyez
sur le bouton Ouvrir. Appuyez
sur le bouton Ouvrir.
 Sélectionnez
l'option Use as background. Sélectionnez
l'option Use as background.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Vous remarquerez que le fond de la page est maintenant le motif bleu de l'image
que vous avez sélectionné. Il existe plusieurs logiciels pour concevoir
des fonds de pages. Il y a encore plus d'images déjà préparées
sur le World Wide Web que vous pouvez utiliser. Il suffit de chercher un peu.
Composer offre une autre manière de choisir une image pour le fond de page
Web. Elle sera vue vers la fin cette page.
Les lignes horizontales
Les lignes horizontales sont utilisées pour séparer les différentes
parties d'un document.
 Après
avoir inséré une image, appuyez sur le bouton Après
avoir inséré une image, appuyez sur le bouton  . .
OU
 Du
menu Insert, sélectionnez l'option Horizontal line. Du
menu Insert, sélectionnez l'option Horizontal line.
Une ligne horizontale va s'insérer à la longueur de l'écran.
 Pour
modifier la ligne, faites un double-clic sur la ligne horizontale. Pour
modifier la ligne, faites un double-clic sur la ligne horizontale.
OU
 Cliquez
sur la ligne. Cliquez
sur la ligne.
 Du
menu Format, sélectionnez l'option Horizontal line properties. Du
menu Format, sélectionnez l'option Horizontal line properties.
OU
 Appuyez
sur les touches Alt et Entrée. Appuyez
sur les touches Alt et Entrée.

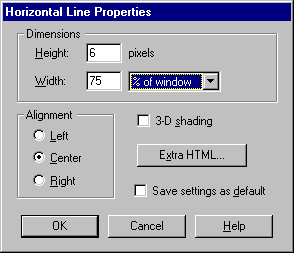
 Modifier
les options à ceux affichée à l'image ci-dessus. Modifier
les options à ceux affichée à l'image ci-dessus.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
La ligne horizontale va changer de forme selon les options que vous avez choisies.
Voici une liste des options avec une courte description.
| Option |
Description |
| Height |
Épaisseur de la ligne |
| Width |
Largeur de ligne. Peut être affiché
en pourcentage de l'écran ou pixels (points de lumière à
l'écran). |
| Alignment |
Positionnement horizontal de la ligne (gauche, centré
ou droite). |
| 3-D shading |
Mettre un ombre à la ligne. Seulement
pratique pour des lignes minces. |
| Extra HTML |
Cette fenêtre offre les options les plus
fréquentes. Mais il existe d'autres options qui ne sont pas affichées.
Voici un exemple: BORDERCOLOR="BLUE" |
| Save settings as default |
Cette option est très pratique si vous songez à mettre
plusieurs lignes horizontales avec les mêmes options dans votre document. |
Les liens
L'élément qui différencie le World Wide Web des autres services
de l'Internet (courrier électronique, FTP, IRC, Newsgroups ...) est
sa capacité d'avoir des liens hypertextes. Il y a cependant plusieurs types
de liens:
 Lien
externe: lien à une autre page Web ou à un autre site. Lien
externe: lien à une autre page Web ou à un autre site.
 Lien
interne: Le terme en anglais est un "bookmark". Word utilise le terme
"signet" et Netscape Composer utilise le terme "target".
Le cours ADM1421 utilise le terme "lien interne". C'est un lien à
un autre endroit sur la même page Web qui est présentement
à l'écran. Lien
interne: Le terme en anglais est un "bookmark". Word utilise le terme
"signet" et Netscape Composer utilise le terme "target".
Le cours ADM1421 utilise le terme "lien interne". C'est un lien à
un autre endroit sur la même page Web qui est présentement
à l'écran.
 Lien
à des adresses de courrier électronique. Lien
à des adresses de courrier électronique.
 Lien
à des serveurs ftp, des serveurs gopher ou des newsgroups qui sont d'autres
services de l'Internet. Lien
à des serveurs ftp, des serveurs gopher ou des newsgroups qui sont d'autres
services de l'Internet.
 Lien
à des documents. Lien
à des documents.
Heureusement, le concept pour créer un lien est toujours le même.
Les prochains exercices consistent à créer des liens à
différents éléments.
Lien à une page Web
Le premier exercice consiste à créer un lien à la
page principale de l'université du Québec à Montréal.
 Faites
un bloc avec le mot Ceci de la première ligne de la page Web. Faites
un bloc avec le mot Ceci de la première ligne de la page Web.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insert, sélectionnez l'option Link. Du
menu Insert, sélectionnez l'option Link.
OU
 Appuyez
sur les touches Ctrl, Shift (MAJ) et L. Appuyez
sur les touches Ctrl, Shift (MAJ) et L.
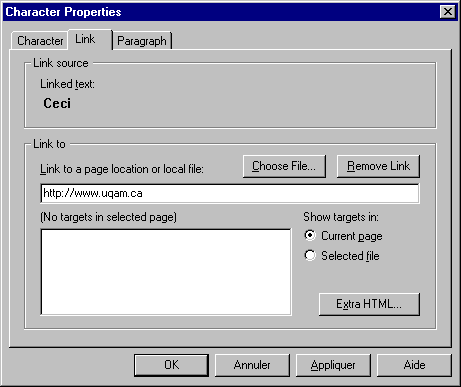
La fenêtre pour créer des liens sur du texte apparaît.
La première partie indique sur quel texte le lien sera placé.
Dans ce cas, il s'agit du texte Ceci. En dessous, il faut indiquer
l'adresse de la page Web, ainsi que son bookmark (ou target) si nécessaire.
Dans la dernière case, il y a la liste des bookmarks de la page
courante ou de la page sur laquelle il y aura un lien.

 Dans
la case Link to page location or local file, écrivez l'adresse suivante: http://www.uqam.ca . Dans
la case Link to page location or local file, écrivez l'adresse suivante: http://www.uqam.ca .
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Il y a maintenant un lien sur le mot Ceci qui vous amènera à
la page principale de l'Université du Québec à Montréal
(UQÀM) lorsque vous cliquerez sur ce lien.
Il faut cependant faire attention à l'adresse que l'on donne
au lien. Si le lien est pour une autre page Web du même site, il
est préférable d'écrire seulement le nom de la page
(conceptw.htm par exemple).
Cependant, si la page Web est sur un autre site, vous n'avez pas le
choix d'écrire l'adresse complète. Cette adresse commence
toujours par http:// qui est le nom du service pour le World Wide
Web (HyperText Transfert Protocol). Ensuite
il y a le nom du serveur où se trouve cette page. Pour l'exemple,
il s'agit de www.uqam.ca . Pour terminer, il y a le nom de la page
Web.
S'il n'est pas indiqué, le fureteur va automatiquement chercher
le fichier index.html . C'est généralement un fichier
caché qui contient la liste des fichiers du répertoire (ou
dossier). Il vous est cependant possible de sauvegarder un fichier sous
ce nom. Celle-ci sera dont la page par défaut et devrait donc être
la page principale du site. C'est d'ailleurs le cas pour ce site.
Lien à un "bookmark" ou un signet.
Le prochain exercice consiste à créer un lien à une
autre partie de la même page Web. C'est aussi appelé
un "bookmark" en anglais ou un lien interne. Il faut premièrement
placer un "bookmark" ou un "target" sur la page pour ensuite créer
un lien sur celui-ci.
 Placez
le curseur à la fin de la page Web. Placez
le curseur à la fin de la page Web.
 Appuyez
sur la touche Entrée une trentaine de fois. Appuyez
sur la touche Entrée une trentaine de fois.
Ceci est pour s'assurer que le début de la page Web ne soit pas
visible en même temps sur l'écran. Le lien sera sur cette
première ligne. Il faut maintenant écrire un peu de texte
avant d'insérer le "bookmark".
 Écrivez
le texte suivant: Ceci est la fin de la page Web. Écrivez
le texte suivant: Ceci est la fin de la page Web.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insert, sélectionnez l'option Target. Du
menu Insert, sélectionnez l'option Target.

Il faut maintenant donner un nom représentatif à ce "target".
 Écrivez
le mot: fin. Écrivez
le mot: fin.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.

L'icone suivant va apparaître pour indiquer qu'il y a un "target"
ou "bookmark" à cet endroit.
Pour modifier le target:
 Faites
un double-clic sur l'icone. Faites
un double-clic sur l'icone.
OU
 Cliquez
sur l'icone. Cliquez
sur l'icone.
 Du
menu Format, sélectionnez l'option Target properties. Du
menu Format, sélectionnez l'option Target properties.
OU
 Appuyez
sur les touches Alt et Entrée. Appuyez
sur les touches Alt et Entrée.
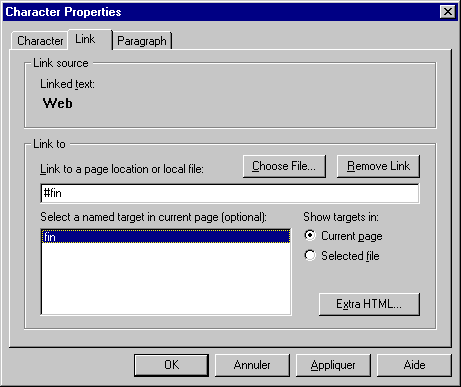
Maintenant que le "bookmark" est inséré, il faut créer
un lien sur celui-ci.
 Placez
le curseur sur la première ligne de la page Web. Placez
le curseur sur la première ligne de la page Web.
 Faites
un bloc avec le mot Web. Faites
un bloc avec le mot Web.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insert, sélectionnez l'option Link. Du
menu Insert, sélectionnez l'option Link.
OU
 Appuyez
sur les touches Ctrl, Shift (MAJ) et L. Appuyez
sur les touches Ctrl, Shift (MAJ) et L.
La fenêtre des liens va s'ouvrir.

 Assurez-vous
que l'option Show targets in: est sur Current page. Assurez-vous
que l'option Show targets in: est sur Current page.
 De
la liste des "targets" disponibles, sélectionnez le "target" fin. De
la liste des "targets" disponibles, sélectionnez le "target" fin.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
La prochaine fois que vous cliquerez sur le lien, il se rendra à
la fin de la page Web. Vous pouvez mettre plusieurs targets pour vous rendre
à plusieurs endroits sur une même page Web; même le
début.
Lien au courrier électronique
Il est aussi possible de créer un lien sur une adresse de courrier
électronique.
Le prochain exercice consiste à créer un lien à votre
adresse de courrier électronique. Si vous ne connaissez pas ou n'avez
pas d'adresse de courrier électronique, utilisez l'adresse fictive
suivante : jean.tremblay@cie.abc.com .
 Écrivez
le texte suivant : Vous pouvez me rejoindre à l'adresse suivante : jean.tremblay@cie.abc.com . Écrivez
le texte suivant : Vous pouvez me rejoindre à l'adresse suivante : jean.tremblay@cie.abc.com .
 Faites
un bloc avec l'adresse de courrier électronique. Faites
un bloc avec l'adresse de courrier électronique.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insert, sélectionnez l'option Link. Du
menu Insert, sélectionnez l'option Link.
OU
 Appuyez
sur les touches Ctrl, Shift (MAJ) et L. Appuyez
sur les touches Ctrl, Shift (MAJ) et L.
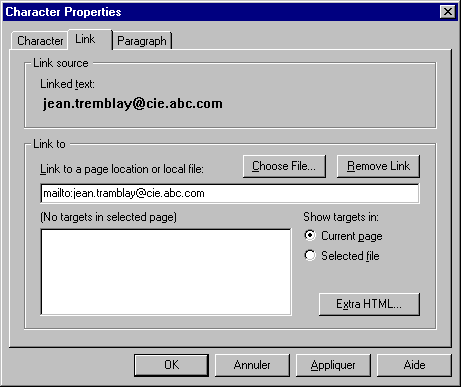
La fenêtre pour les liens va s'ouvrir.

 Dans
la case Link to a page écrivez : mailto: suivi de votre adresse
de courrier électronique ou l'adresse fictive donnée auparavant. Dans
la case Link to a page écrivez : mailto: suivi de votre adresse
de courrier électronique ou l'adresse fictive donnée auparavant.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Votre page Web a maintenant un lien à une adresse de courrier
électronique. Mais attention! Ce lien fonctionnera seulement si
le lecteur de la page a entré certaines informations dans le fureteur
tel que : son nom, son adresse de courrier électronique, le nom
de son serveur de courrier électronique et son numéro de
compte. Certains fureteurs vous permettent aussi d'entrer votre mot de
passe.
La raison est simple, il est impossible d'envoyer sur l'Internet des
messages " anonymes ". Donc, ses informations sont nécessaires.
C'est aussi pour cette raison que l'on écrit généralement
l'adresse de courrier électronique et qu'on crée un lien
sur celui-ci. Si le lecteur ne peut pas ou ne veut pas entrer ses coordonnées,
il peut toujours écrire l'adresse pour lui envoyer un message un
peu plus tard.
Lien à un document
Un fureteur est normalement seulement capable d'ouvrir un fichier de format
HTML, une page Web ainsi que les images de format .GIF, .JPG et " PNG .
Il y a cependant quelques exceptions. Les fureteurs peuvent s'améliorer
avec des " plug-ins "; des logiciels qui ajoutent des fonctionnalités
aux fureteurs. Par exemple, Acrobat Reader permet d'ouvrir des fichiers de format
.PDF. Le module FLASH de Macromedia permet de voir des animations sur des pages
Web. Il y a aussi des modules complémentaires pour voir des mondes virtuels
(en 3 dimensions) ou avoir de la musique, de la vidéo etc. Pour tout autre
genre de fichier, le fureteur va vous demander s'il doit l'ouvrir avec l'un
des logiciels installés sur l'ordinateur ou sauvegarder le document sur
une disquette ou un disque dur.
Le prochain exercice consiste à créer un lien sur une
présentation PowerPoint. Mais le concept s'applique pour tout genre
de document.
 Écrivez
le texte suivant : Ceci est un lien à un document. Écrivez
le texte suivant : Ceci est un lien à un document.
 Faites
un bloc avec le mot document. Faites
un bloc avec le mot document.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insert, sélectionnez l'option Link. Du
menu Insert, sélectionnez l'option Link.
OU
 Appuyez
sur les touches Ctrl, Shift (MAJ) et L. Appuyez
sur les touches Ctrl, Shift (MAJ) et L.

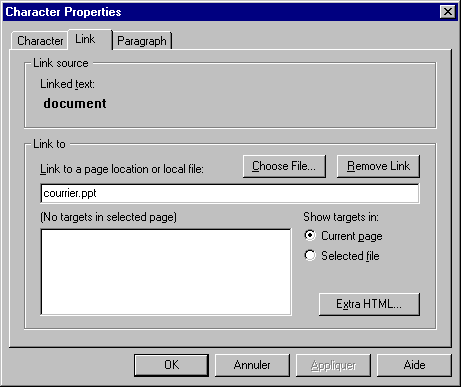
 Dans
la case des liens, écrivez le nom du document. Pour les besoins de l'exercice,
écrivez : courrier.ppt . Dans
la case des liens, écrivez le nom du document. Pour les besoins de l'exercice,
écrivez : courrier.ppt .
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Au moment où vous cliquerez sur ce lien à partir d'un
fureteur, celui-ci vous demandera s'il doit ouvrir ou sauvegarder le document.
Pour terminer la section sur les liens, il faut mentionner qu'il est
possible de créer des liens vers d'autres services de l'Internet.
Vous pouvez créer des liens à des serveurs ftp ftp://nomduserveurftp,
à des serveur gopher gopher://nomduserveurgopher, à des newgroups
news://nomdugrouped'intérêt. Il suffit d'écrire dans
la case des liens le nom du service (ftp, gopher, news) suivi de ":// "
et l'adresse du serveur ou du newsgroup. Voici quelques exemples.
ftp://ftp.microsoft.com
gopher://
news://comp.win95
Les boutons de navigation
Un bouton de navigation est en fait qu'une image pertinente avec un
lien. Que veut-on dire par une image pertinente? C'est une image qui incite
le lecteur de la page à appuyer sur celle-ci pour avoir une action: se
déplacer vers une autre page, un autre lieu, ouvrir un document, un lien
de courrier électronique ou un autre service. Au bas de chacune des pages
Web de ce site, il y a des boutons de navigation pour se déplacer d'une
page à l'autre. Aussi, la page principale de
ce site contient une image qui vous permet d'accéder à plusieurs pages
Web. L'option de pouvoir créer des liens sur des parties d'images s'appelle
en anglais un "imagemap". Cette option n'est pas disponible dans Composer.
Le prochain exercice consiste à insérer un bouton de navigation
sur votre page Web. En fait, une image avec un lien.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insert, sélectionnez l'option Image. Du
menu Insert, sélectionnez l'option Image.
 Appuyez
sur le bouton Choose File... Appuyez
sur le bouton Choose File...
 Sélectionnez
le lecteur où se trouve l'image recherché. Pour l'exercice, sélectionnez
le lecteur A (disquette 3½). Sélectionnez
le lecteur où se trouve l'image recherché. Pour l'exercice, sélectionnez
le lecteur A (disquette 3½).
 Sélectionnez
le répertoire (ou dossier) où se trouve le fichier. Pour cet exercice,
il n'y en a pas. Sélectionnez
le répertoire (ou dossier) où se trouve le fichier. Pour cet exercice,
il n'y en a pas.
 De
la liste des images du répertoire, sélectionnez le fichier de l'image.
Pour l'exercice, sélectionnez le fichier boulep.gif . De
la liste des images du répertoire, sélectionnez le fichier de l'image.
Pour l'exercice, sélectionnez le fichier boulep.gif .
 Appuyez
sur le bouton Ouvrir. Appuyez
sur le bouton Ouvrir.
 Appuyez
sur le bouton Original size. Appuyez
sur le bouton Original size.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
L'image suivante va apparaître.

Il reste que mettre un lien sur cette image.
 Cliquez
sur l'image. Cliquez
sur l'image.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insert, sélectionnez l'option Link. Du
menu Insert, sélectionnez l'option Link.
OU
 Appuyez
sur les touches Ctrl, Shift (MAJ) et L. Appuyez
sur les touches Ctrl, Shift (MAJ) et L.
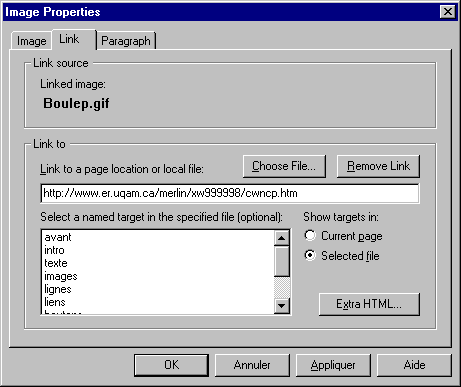
 Cliquez
sur l'onglet Link. Cliquez
sur l'onglet Link.

 Dans
la case Link to page, entrez l'adresse suivante: http://www.er.uqam.ca/merlin/xw999998 . Dans
la case Link to page, entrez l'adresse suivante: http://www.er.uqam.ca/merlin/xw999998 .
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
En plus de se rendre à la page Web, on aurait pu se rendre à
un endroit spécifique de la page marqué par les bookmarks.
Les tableaux
Très souvent, les tableaux sont utilisés pour afficher de
l'information pour informer ou pour comparer. Mais, dans le format HTML,
ils ont aussi une autre fonction: pouvoir aligner des colonnes de texte.
En effet, les pages Web n'ont pas de commandes pour les colonnes. Donc,
il est possible d'utiliser les cellules d'un tableau pour simuler des colonnes.
Il ne faut pas oublier de ne pas mettre un contour pour que l'effet soit
complet.
Le prochain exercice consiste à créer un petit tableau
avec plusieurs des options disponibles.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu Insert, sélectionnez les options Table et Table. Du
menu Insert, sélectionnez les options Table et Table.
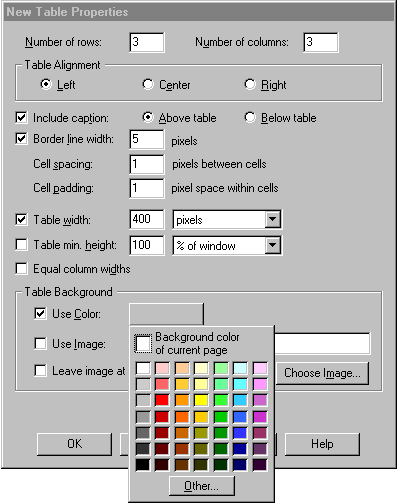
La fenêtre suivante va apparaître.

Cette partie explique les différentes options disponibles pour
la création d'un tableau. Il faut aussi l'utiliser pour créer
un tableau qui sera utilisé pour les prochains exercices.
Premièrement, il faut indiquer combien le lignes (rows) et de
colonnes (columns) sont nécessaire au tableau.
 Entrez
le chiffre 3 pour le nombre de lignes (rows). Entrez
le chiffre 3 pour le nombre de lignes (rows).
 Entrez
le chiffre 3 pour le nombre de colonnes (columns). Entrez
le chiffre 3 pour le nombre de colonnes (columns).
Il faut ensuite indiquer si vous voulez une description pour le tableau.
Si oui, il faut ensuite dire si vous voulez cette description au-dessus
ou au dessous du tableau.
 Sélectionnez
les options Include Caption et Above table. Sélectionnez
les options Include Caption et Above table.
Ces options vont créer une cellule titre qui sera placée
au-dessus du tableau.
Les prochaines options consistent à déterminer l'encadrement
du tableau, des cellules et du texte.
L'option Border line width est pour déterminer l'épaisseur
de la bordure du tableau. Normalement, on la laisse à 1. Si on ne
veut pas de bordure, on met 0 (zéro). Pour l'exercice, nous allons
mettre une bordure un peu plus épaisse.
 Activez
l'option Border line Width. Activez
l'option Border line Width.
 Placez
la largeur du conteur à 5 pixels. Placez
la largeur du conteur à 5 pixels.
L'option cell spacing est pour déterminer l'espace, en pixels,
entre les cellules. Généralement, l'espacement est de 0 (zéro).
 Pour
les besoins de l'exercice, entrez 1 à l'option Cell spacing. Pour
les besoins de l'exercice, entrez 1 à l'option Cell spacing.
L'option Cell padding est pour déterminer l'espace entre la bordure
de la cellule et le texte. Cet espace est généralement de
1.
 Pour
les besoins de l'exercice, entrez 1 à l'option Cell padding. Pour
les besoins de l'exercice, entrez 1 à l'option Cell padding.
Pour les besoins de l'exercice, la largeur de ce tableau sera de 400
pixels. Pour vos prochains tableaux, vous pourrez déterminer la
largeur du tableau de votre choix. Il y a deux manières de déterminer
la largeur du tableau: en pourcentage de l'écran ou en pixels (ou
points de lumière à l'écran).
 Activez
l'option Table width. Activez
l'option Table width.
 Entrez 400 dans la seconde case. Entrez 400 dans la seconde case.
 Entre
les options % of window et pixels, sélectionnez pixels. Entre
les options % of window et pixels, sélectionnez pixels.
N'oubliez pas de mettre cette dernière option à pixels.
Sinon, Composer refusera de créer le tableau et vous affichera l'écran
suivant:

C'est normal puisque le mieux que vous pouvez accomplir est 100 % de
l'écran. Si vous voyez cet écran, pour les besoins de l'exercice,
changez l'option de largeur à pixels. Les fractions ne sont pas
permises.
L'option table min. height sert à déterminer la
hauteur minimale du tableau. Elle peut être plus grande si vous entrez
assez de texte.
 Pour
les besoins de l'exercice, n'activez pas l'option Table min. height. Pour
les besoins de l'exercice, n'activez pas l'option Table min. height.
La dernière option de cette partie de la fenêtre est Equal column
widths. Elle fixe la largeur de toutes les colonnes à la même
taille. Un peu plus loin dans cet exercice, la largeur des colonnes va être
changée et ne sera pas les mêmes. Pour cette raison, cette option
doit être désactivée.
 Désactivez
l'option Equal column width. Désactivez
l'option Equal column width.
Les options de la partie Table Background et pour déterminer
la couleur de fond des cellules. Il est possible de choisir une couleur
ou même de placer une image à l'intérieur de chacune
des cellules. Pour les fins des exercices, une couleur sera mise dans les
cellules du tableau.
 Appuyez
sur le bouton gris à coté de l'option Use color. Appuyez
sur le bouton gris à coté de l'option Use color.
Une palette de couleur va apparaître.
 De
la liste des couleurs, sélectionnez-en un de votre choix. De
la liste des couleurs, sélectionnez-en un de votre choix.
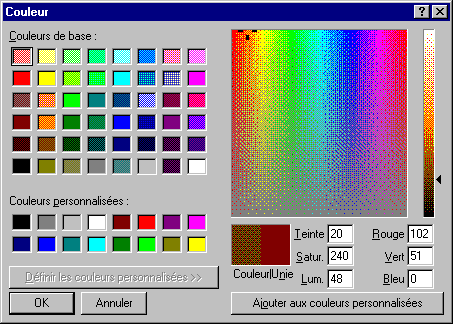
Si vous voulez d'autres couleurs, vous pouvez appuyer sur le bouton Other au bas de la fenêtre.

Cette fenêtre vous offre plusieurs manières de choisir
une couleur. Vous pouvez choisir parmi les couleurs de base, les couleurs
personnalisées, les couleurs unies ou parmi l'index RGB (Red, Green,
Blue). Ce dernier index vous permet d'entrer un chiffre entre 0 et 255
pour les niveaux de rouge, vert et bleu. Ceci vous offre une incroyable
palette d'un peu plus de 16 millions de couleurs. Vous pouvez expérimenter
un peu pour trouver une teinte qui vous plaît.
Mais il est toujours possible de placer une image à l'intérieur.
Comme pour la partie sur les images vues précédemment, il
suffit d'indiquer le nom de l'image à l'option Use Image.
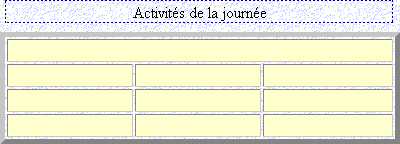
Après toutes ces options pour composer le tableau, voici le résultat.

Les prochains exercices consisteront à personnaliser le tableau
pour mieux répondre aux besoins ainsi que pour vous démontrer
ses autres possibilités.
Écrire le texte dans la case d'introduction
 Écrivez
le texte suivant dans la case d'introduction: Activités de la journée. Écrivez
le texte suivant dans la case d'introduction: Activités de la journée.
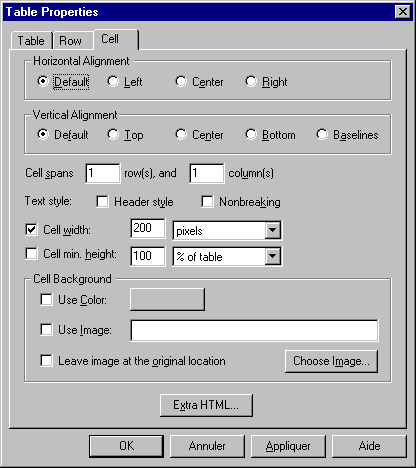
Changer la largeur d'une colonne.
À sa conception, Composer donne une largeur identique à toutes
les colonnes du tableau. Le prochain exercice consiste à changer
la largeur de chacune des colonnes du tableau.
 Placez
le curseur dans la première cellule du tableau. Placez
le curseur dans la première cellule du tableau.
 Du
menu Format, sélectionnez l'option Table Properties. Du
menu Format, sélectionnez l'option Table Properties.
 Assurez-vous
d'être sous l'onglet Cell. Assurez-vous
d'être sous l'onglet Cell.

 Cliquez
sur l'option Cell width. Cliquez
sur l'option Cell width.
 Changez
le chiffre à 200. Changez
le chiffre à 200.
 Changez
l'option de grandeur de % of table à pixels. Changez
l'option de grandeur de % of table à pixels.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
La première colonne du tableau aura maintenant une largeur de
200 pixels. Il faut maintenant répéter cette opération
pour la deuxième et troisième colonne du tableau. Cependant,
leur largeur des deux autres colonnes sera de 100 pixels et non de 200
comme pour la première colonne. Voici les opérations:
 Placez
le curseur dans la deuxième cellule de la première ligne du tableau. Placez
le curseur dans la deuxième cellule de la première ligne du tableau.
 Du
menu Format, sélectionnez l'option Table Properties. Du
menu Format, sélectionnez l'option Table Properties.
 Assurez-vous
d'être sous l'onglet Cell. Assurez-vous
d'être sous l'onglet Cell.
 Cliquez
sur l'option Cell width. Cliquez
sur l'option Cell width.
 Changez
le chiffre à 100. Changez
le chiffre à 100.
 Changez
l'option de grandeur de % of table à pixels. Changez
l'option de grandeur de % of table à pixels.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Et maintenant, pour la troisième colonne du tableau.
 Placez
le curseur dans la troisième cellule de la première ligne du tableau. Placez
le curseur dans la troisième cellule de la première ligne du tableau.
 Du
menu Format, sélectionnez l'option Table Properties. Du
menu Format, sélectionnez l'option Table Properties.
 Assurez-vous
d'être sous l'onglet Cell. Assurez-vous
d'être sous l'onglet Cell.
 Cliquez
sur l'option Cell width. Cliquez
sur l'option Cell width.
 Changez
le chiffre à 100. Changez
le chiffre à 100.
 Changez
l'option de grandeur de % of table à pixels. Changez
l'option de grandeur de % of table à pixels.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Insérer une rangée dans le tableau.
Pour avoir assez d'espace pour écrire tout le texte dans le tableau,
il faut ajouter une rangée supplémentaire.
 Placez
le pointeur dans n'importe quelle cellule de la première ligne. Placez
le pointeur dans n'importe quelle cellule de la première ligne.
 Du
menu Insert, sélectionnez les options Table et Row. Du
menu Insert, sélectionnez les options Table et Row.
La rangée va s'insérer en dessous de la ligne où
se trouve présentement le curseur.
Placer une cellule sur plusieurs lignes.
Il faut premièrement retirer les cellules de la ligne pour ensuite
utiliser la commande Colspan pour "étendre" la cellule sur plusieurs colonnes.
 Placez
le pointeur dans la première cellule du tableau. Placez
le pointeur dans la première cellule du tableau.
 Du
menu Edit, sélectionnez les options Delete table et Cell. Du
menu Edit, sélectionnez les options Delete table et Cell.
La cellule a été effacée de la première
ligne du tableau. Il faut répéter l'opération une
seconde fois pour avoir seulement une cellule sur la première ligne.
 Placez
le pointeur dans la première cellule du tableau. Placez
le pointeur dans la première cellule du tableau.
 Du
menu Edit, sélectionnez les options Delete table et Cell. Du
menu Edit, sélectionnez les options Delete table et Cell.
La prochaine opération consiste à indiquer à Composer
d'étendre la seule cellule de la première ligne sur les 3
colonnes du tableau.
 Placez
le pointeur dans la seule cellule de la première ligne du tableau. Placez
le pointeur dans la seule cellule de la première ligne du tableau.
 Du
menu Format, sélectionnez l'option Table Properties. Du
menu Format, sélectionnez l'option Table Properties.
 Assurez-vous
d'être sous l'onglet Cell. Assurez-vous
d'être sous l'onglet Cell.

 Entrer
le chiffre 3 dans la case column(s). Entrer
le chiffre 3 dans la case column(s).
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.

La première cellule s'étend sur toute la largeur du tableau.
Ceci est intéressant pour écrire des titres ou de longues
descriptions. L'option Cell spans peut aussi s'appliquer autant aux colonnes et aux rangées. Malheureusement,
vous aurez remarqué que les options de largeur des colonnes du tableau
ont été effacées en même temps que les cellules
de la première ligne du tableau.
 Pour
régler le problème de largeur des colonnes, répéter l'opération
de largeur des colonnes mais avec les cellules de la seconde ligne du tableau. Pour
régler le problème de largeur des colonnes, répéter l'opération
de largeur des colonnes mais avec les cellules de la seconde ligne du tableau.
Changer la couleur d'une cellule
 Placez
le pointeur dans la première cellule du tableau. Placez
le pointeur dans la première cellule du tableau.
 Du
menu Format, sélectionnez l'option Table Properties. Du
menu Format, sélectionnez l'option Table Properties.
 Assurez-vous
d'être sous l'onglet Cell. Assurez-vous
d'être sous l'onglet Cell.
 Cliquez
sur la boîte grise, ou de couleur, à côté de l'option Use
Color. Cliquez
sur la boîte grise, ou de couleur, à côté de l'option Use
Color.
 Sélectionnez
la couleur de votre choix qui est différente de celle présentement
utilisée pour le tableau. Sélectionnez
la couleur de votre choix qui est différente de celle présentement
utilisée pour le tableau.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Comme vous venez de l'accomplir, chaque cellule peut avoir une couleur
de fond différente. Si vous voulez pratiquer les éléments
que vous venez de voir, essayer de répliquer le tableau suivant.
|
Liste des activités
pour la semaine
|
|
Cédule des activités
|
Lun
|
Mar
|
Mer
|
Jeu
|
Ven
|
| Matin |
X
|
|
|
|
X
|
| Après-Midi |
|
|
X
|
|
|
| Soir |
X
|
|
|
|
X
|
Certaines cellules du tableau ci-dessus n'apparaissent
pas parce ce que le contenu des cellules est vide. Il suffit de mettre un espace
dans les cellules vides pour qu'elles apparaissent.
Les propriétés de la page Web
Comme pour le texte, les images, les liens et les autres éléments
de la page Web, la page Web a elle aussi ses propres caractéristiques
ou propriétés. La partie qui suit consiste à vous
démontrer ces propriétés et comment en prendre avantage.
 Du
menu Format, sélectionnez l'option Page properties. Du
menu Format, sélectionnez l'option Page properties.
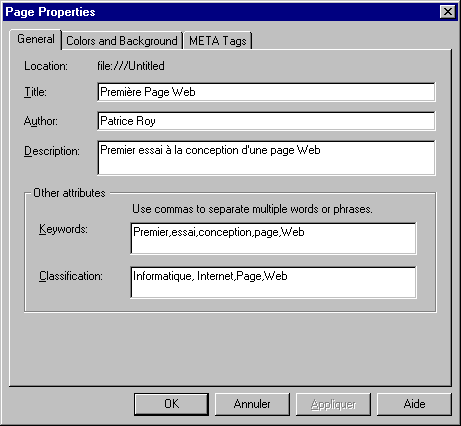
L'écran suivant va apparaître.

Sous l'onglet General, il y a les options pour donner un titre à
la page, le nom du concepteur de la page ainsi que les descriptions qui
serviront aux sites de recherche pour classifier votre page Web.
La case Title sert à donner un nom à votre page Web.
 Dans
la case Title, entrez le texte suivant: Première page
Web. Dans
la case Title, entrez le texte suivant: Première page
Web.
Lorsque vous verrez votre page Web, le titre de votre page va apparaître
sur la barre titre de la fenêtre; comme ceci:

La case Author indique le nom du concepteur de la page
Web.
 Dans
la case Author, écrivez votre nom. Dans
la case Author, écrivez votre nom.
La case description est un commentaire que vous pouvez écrire.
Vous êtes libre d'écrire les commentaires de votre choix.
La section Other attributes est utile pour les sites de recherche. Ils
lisent le texte dans les cases Keywords et Classification pour les aider
à classifier votre page Web parmi leurs catégories (Internet,
ordinateurs, éducation ...). Pour vous donner une idée des
catégories des sites de recherche, allez à la page principale
de ces sites. Vous verrez leurs catégories et pourrez ensuite décider
dans laquelle votre page Web serait mieux située.
 Cliquez
sur l'onglet Colors and Background. Cliquez
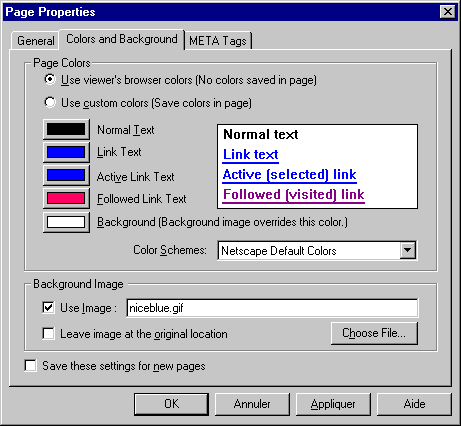
sur l'onglet Colors and Background.

Sous cet onglet, vous retrouverez les options pour la présentation
de la page Web. Vous pouvez déterminer la couleur du texte, des
liens ainsi que le fond de la page Web. Sous la partie Page Colors, vous
retrouverez les options pour la couleur du texte et des liens de la page
Web. Si vous utilisez l'option Use viewer's browser colors,
vous laissez au lecteur déterminer ses préférences
dans son fureteur. Si vous utilisez l'option Use custom colors,
c'est le concepteur de la page Web (vous) qui prend le contrôle des
couleurs. Ceci peut être nécessaire si vous utilisez un fond
d'écran sombre ou voulez une présentation hors de l'ordinaire.
Voici la liste des options ainsi qu'une courte description.
| Option |
Description |
| Normal Text |
Couleur du texte ordinaire de la page Web |
| Link Text |
Couleur du texte ayant un lien hypertexte. |
| Active Link Text |
Couleur du lien hypertexte au moment où
le lecteur clique sur le lien. |
| Followed Link Text |
Couleur d'un lien hypertexte dont le lecteur
a déjà visité récemment. |
| Background |
Couleur du fond de la page Web |
Cependant, il faut faire attention de ne pas choisir, en aucun moment,
la couleur blanche pour le texte ordinaire. Ceci peut donner une belle
page Web. Mais, au moment de l'impression de la page Web, le fureteur n'imprime
pas le fond de la page. Et surtout, le texte en blanc ne sort pas sur une
feuille blanche. Donc, la page Web que l'utilisateur aurait voulu garder
en référence n'est pas imprimable si la couleur du texte
est blanche. Il est toujours possible au lecteur de désactiver les
couleurs prédéterminées par le concepteur (voir préférences
et polices de caractères pour Netscape). Mais ceci rend la tâche
du lecteur plus difficile pour rien.
En dessous des options pour la couleur du texte et des liens, il y a
l'option pour insérer une image pour le fond de la page Web. Cette
option a priorité par dessus l'option pour la couleur de fond de
la page Web. Pour le fond de la page, vous pouvez avoir une image ou une
couleur. Mais pas les deux en même temps. Comme vous l'avez peut
être remarqué, il y a déjà une image qui est
choisi pour le fond (niceblue.gif). C'était l'un des exercices sur
les images au début de cette page Web.
La dernière option de la page, Save these settings for new pages,
est intéressante si vous voulez utiliser ces mêmes options
pour concevoir plusieurs pages Web pour un même site. Pas besoin
de les choisir de nouveau à chaque fois que vous ajoutez une page
Web à un site.
 Cliquez
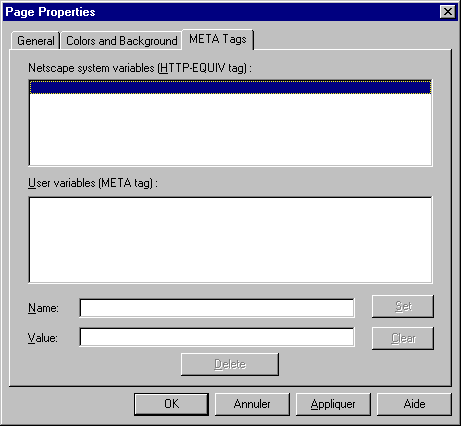
sur l'onglet META Tags. Cliquez
sur l'onglet META Tags.

Sous cet onglet, vous retrouverez des options supplémentaires pour mieux
identifier votre page Web. Il suffit d'écrire le nom du méta tag qui
vous intéresse dans la case Name ainsi que sa valeur dans la case Value
et d'appuyer sur le bouton Set. Vous ne le savez pas, mais vous avez déjà
utilisé quelques META Tags. Sous l'onglet General, les options Author,
Description, Keywords et Classification sont des META Tags. Vous retrouverez
une liste plus complète à la page suivante sous la section Meta
Tags ainsi que leurs possibilités.
Sauvegarder la page Web
Le résultat tout ce travail est d'être capable de sauvegarder vos
pages Web pour ensuite les "publier" sur l'Internet. Cette partie
de la page consiste simplement à sauvegarder le résultat de tous les
exercices que vous avez accompli jusqu'à présent. Ceci vous permettra
ensuite de voir le résultat et de transférer le tout à un répertoire
qui sera accessible à tous les lecteurs de pages Web.
 Du
menu File, sélectionnez l'option Save As. Du
menu File, sélectionnez l'option Save As.
 Dans
la case du coin supérieur gauche (Option Dans), sélectionnez le lecteur
de Disquette 3½ (A:). Dans
la case du coin supérieur gauche (Option Dans), sélectionnez le lecteur
de Disquette 3½ (A:).
Après avoir choisi le lecteur et le répertoire dans lequel
vous allez sauvegarder votre page Web, il est temps de donner un nom à
votre page Web.
 Pour
les besoins de l'exercice, entrez dans la case Nom: page1 . Pour
les besoins de l'exercice, entrez dans la case Nom: page1 .
 Appuyez
sur le bouton Enregistrer. Appuyez
sur le bouton Enregistrer.
Si vous n'avez pas fait l'exercice précédent sur les propriétés
des pages Web, Composer va vous demander le titre de votre page Web.

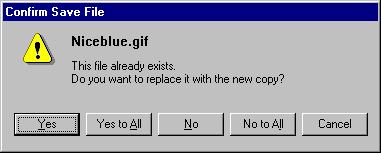
Sinon, Composer va sauvegarder votre page Web ainsi que les images sur
votre disquette. Si vous aviez déjà sauvegardé une
première fois, Composer pourrait vous demander de sauvegarder une
seconde fois vos images.

Puisque les images sont déjà sauvegardées sur la disquette,
il est inutile de la sauvegarder une seconde fois; à moins que vous ayez
apporté des modifications à l'image.
Aperçu de la page Web.
Voir le résultat de la page Web est important. Ceci est votre chance
de voir votre résultat et comment les lecteurs vont interpréter
votre page Web. C'est aussi le temps de voir les défauts de la page
et de les corriger avant que le grand public la voie.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du
menu File, sélectionnez l'option Browse Page. Du
menu File, sélectionnez l'option Browse Page.
Composer va possiblement vous demander de sauvegarder la page si vous
avez apporté des corrections. Vous devez sauvegarder vos modifications
avant de pouvoir continuer. Une fois que vous verrez la page, vous pourrez
vérifier quelques points.
 Vérifiez
le fonctionnement des liens: le mot "Ceci" à la page principale
de l'UQÀM, le mot "Page" à la fin de la page Web et le bouton
de navigation à la page de conception de page Web avec Netscape Composer. Vérifiez
le fonctionnement des liens: le mot "Ceci" à la page principale
de l'UQÀM, le mot "Page" à la fin de la page Web et le bouton
de navigation à la page de conception de page Web avec Netscape Composer.
 Vérifiez
l'alignement de l'image à la droite de l'écran. Vérifiez
l'alignement de l'image à la droite de l'écran.
 Vérifiez
la présentation du tableau. Vérifiez
la présentation du tableau.
Si le résultat n'est pas ce que vous attendiez, revérifiez
les instructions de cette page et apportez les corrections si nécessaire.
Publier la page Web
Il reste la dernière étape; celle de publier la page Web pour que
le public puisse la voir. Mais auparavant, il faut que vous ayez un compte qui
soit disponible au public. Sinon, cela est impossible de transférer votre
page Web et les images pour les rendre disponibles à tous.
Plusieurs compagnies d'abonnement à l'Internet offre aussi la possibilité
de créer son propre site. Vous pouvez utiliser les outils qu'elles offrent
ou ceux de votre choix tel que Netscape Composer.
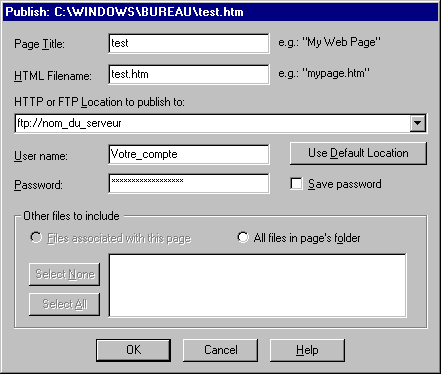
 Appuyez
sur le bouton Appuyez
sur le bouton  . .

La fenêtre ci-dessus va vous demander quelques informations pour pouvoir transférer votre page Web, et les images qui sont incluses dans votre répertoire public. Pour accéder à votre répertoire, il faut ensuite donner le nom du serveur, précédé de ftp://, votre numéro de compte sur ce serveur et votre mot de passe.
Malheureusement, je n'ai jamais réussi à faire fonctionner
cette commande. C'est pour cette raison que je vous recommande d'utiliser la
procédure de transfert de fichiers en utilisant WS-FTP.
Problème
Comme pour Word, Netscape Composer a ses petits problèmes. Mais
celui-ci peut être de taille. Composer a de la difficulté
avec les liens à des pages d'adresses relatives. Le problème
des liens n'apparaît pas lorsque vous avez un lien à une adresse
absolue, qui commence par un http://, mais une adresse d'une autre
page Web qui se retrouve dans le même dossier lorsque vous n'avez
pas sauvegarder la page Web. Pour éviter cette situation, écrivez
quelques lignes de votre page Web et sauvegardez-la le plus tôt possible.
Ajoutez des liens après avoir sauvegardé une première
fois la page Web.
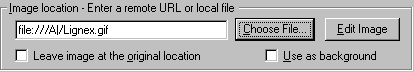
Si au moment de créer un lien vous voyez que celui-ci commence
par file://, et que le lien est pour une autre page Web qui est
dans le même dossier que celle que vous composez, retirez cette partie
et laissez seulement le nom de la page Web. Par exemple, un lien file://A|/accrel.htm devrait être renommé accrel.htm .Ceci va vous éviter
beaucoup de stress inutile.
|

 Cliquez ici pour voir les produits
Cliquez ici pour voir les produits
![]()
![]()