Avant de commencer
Le contenu sur le World Wide Web est maintenant divisé en plusieurs pages.
La page d'introduction au World Wide Web contient une
introduction et une description des éléments que l'on retrouve sur
les pages Web et les sites Web. Il y a aussi une page contenant des conseils
pour la conception de pages Web, la promotion du site et la publication.
Les pages suivantes sont pour la conception de pages Web en utilisant Netscape
Composer, Microsoft Word (cette page) ou Microsoft
FrontPage. Il y a beaucoup de petits conseils qui sont inclus sur ces pages.
La prochaine page contient une description des éléments que l'on retrouve
dans un formulaire d'une page Web ainsi que ses
avantages et ses limitations. Pour terminer, il y a une page qui contient les codes HTML que l'on retrouve sur toutes les pages
du Web. En comprenant leur fonctionnement, vous pourrez concevoir de meilleures
pages Web.
Introduction
Le World Wide Web est entré en grande vapeur dans notre vocabulaire en
1995. Depuis, tout le monde veut concevoir sa propre page Web et "publier"
ses oeuvres. Cette page vous montre les concepts de base et comment utiliser
Microsoft Word pour réaliser celle-ci. Ce logiciel n'a pas toutes les options
pour créer une page Web ou même un site Web structuré. Cependant,
les options de base sont facilement accessibles. Pour utiliser toutes les commandes
et options possibles par des pages Web, il existe des éditeurs dédiés
à la création de page Web tels que FrontPage, Page Mill, Hot Dog Pro
ainsi que plusieurs autres. D'ailleurs, la page précédente démontre
comment concevoir une page Web avec Netscape Composer.
Les exercices
Cette partie du texte consiste en quelques exercices à partir de Word pour concevoir une page Web et des explications pour expliquer chacune des possibilités.
 Ouvrez
l'application Word. Ouvrez
l'application Word.
 Écrivez:
"Ceci est ma première page Web". Écrivez:
"Ceci est ma première page Web".
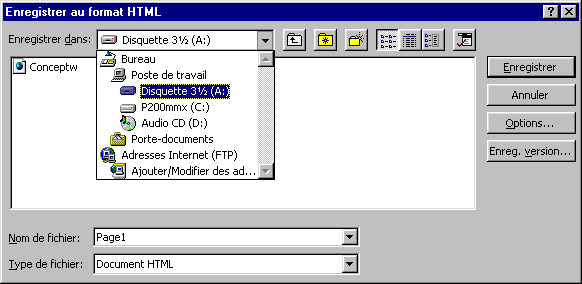
 Du menu Ficher, sélectionnez l'option Enregistrer au format HTML
... Du menu Ficher, sélectionnez l'option Enregistrer au format HTML
...

 Entrez
le nom page1.htm dans la case de Nom du fichier. Entrez
le nom page1.htm dans la case de Nom du fichier.
 Appuyez
sur le bouton Enregistrer. Appuyez
sur le bouton Enregistrer.

À chaque fois que vous voudrez sauvegarder une page en format HTML, Word
va vous poser cette question. Ceci est pour vous dire qu'il n'y a pas l'équivalent
de ce document en format Word. Pour les besoins de l'exercice, il n'y a aucun
besoin d'avoir le même document en format Word. Donc,
 Appuyez
sur le bouton Oui. Appuyez
sur le bouton Oui.
Dès que le fichier a terminé de sauvegarder, vous allez
remarquer que les options des différentes barres d'outils vont changer.
C'est que le format HTML n'offre pas autant de possibilités que
le format pour les documents Word.
Le texte
Le plus important sur une page Web est toujours le contenu. Mais, on
peut changer la présentation du texte en changeant de police de caractère,
en changeant la couleur et la taille du texte. Vous utiliserez les mêmes
options que vous le feriez pour un document ordinaire. Ce site vous offre une
page sur les options de présentation de base pour Word. Donc, ils ne seront
pas repris sur cette page. Cliquez ici pour vous rendre à la page Wrdpres.htm .
Les liens et les "bookmarks" (signets)
L'une des caractéristiques de base d'une page Web est qu'elle doit
avoir au moins un lien à une autre page ou un autre site. Une page
Web sans au moins un lien est impensable! Il y a au moins un lien qui retourne à l'adresse de la page précédente ou à la page principale du site. Ce lien peut être placé sur
du texte ou sur une image.
Il est aussi possible d'avoir des signets, des "bookmarks" en anglais,
sur une page. Ce sont des liens à l'intérieur de la même
page. Par exemple, presque toutes les pages de ce site ont au début
une liste des sujets. Cliquez sur le texte et le fureteur vous transporte
plus loin sur la même page Web. Ce sont des signets. Cependant, les
signets ne sont pas "obligatoires" dans la conception d'une page Web.
Mais ils aident les lecteurs de la page à trouver rapidement le contenu dont ils ont besoin.
Lorsque vous cliquez sur un lien, le fureteur vous transporte à une autre
page Web. Cependant, lorsque vous cliquez sur un signet, le fureteur vous transporte
à un autre endroit de la même page Web. Pour savoir si vous êtes
sur la même page à un signet, regardez l'adresse de la page Web. Le
caractère "#" est utilisé pour indiquer le nom du
signet. Par exemple, cette page s'appelle PageWebavecWord-.htm. Si vous cliquez sur
le signet introduction, l'adresse sera PageWebavecWord-.htm#intro .
Pour créer un lien sur du texte:
 Si
vous voulez faire un lien sur du texte, faites un bloc avec le texte de votre
choix. Si
vous voulez faire un lien sur du texte, faites un bloc avec le texte de votre
choix.
 Si vous
voulez faire un lien sur une image, cliquez sur l'image en question. Si vous
voulez faire un lien sur une image, cliquez sur l'image en question.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
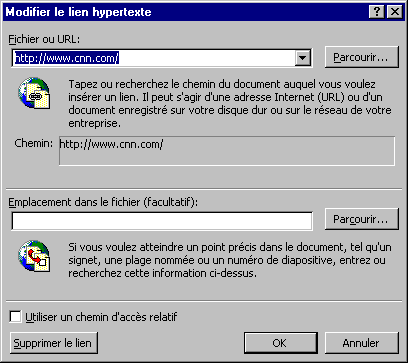
OU
 Du menu Insertion, sélectionnez l'option Lien Hypertexte. Du menu Insertion, sélectionnez l'option Lien Hypertexte.

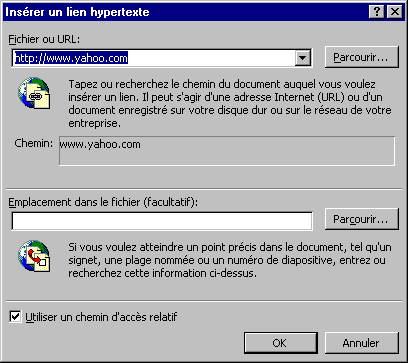
 Dans
la case du haut, écrivez l'adresse de la page Web que vous voulez rejoindre
lorsque l'utilisateur va cliquer sur le lien. Dans
la case du haut, écrivez l'adresse de la page Web que vous voulez rejoindre
lorsque l'utilisateur va cliquer sur le lien.
Vous devez écrire l'adresse complète (http://...) si la page dont vous voulez un lien n'est pas
dans le même répertoire ou est à l'extérieur du site. Aussi, il est préférable d'écrire les adresses en lettres minuscules. Ceci s'applique aussi lorsque vous incluez une image sur votre page Web.
 Si
vous voulez que le lien se rende directement à un signet de la page, écrivez
le nom du signet dans la seconde case. Si
vous voulez que le lien se rende directement à un signet de la page, écrivez
le nom du signet dans la seconde case.
Si vous voulez faire un lien sur un signet la même page, n'écrivez pas l'adresse de la page Web, seulement le nom du signet qui devrait se retrouver parmi la liste des signets.
Pour créer un lien sur une image:
 Cliquez
sur l'image. Cliquez
sur l'image.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du menu
Insertion, sélectionnez l'option Lien Hypertexte. Du menu
Insertion, sélectionnez l'option Lien Hypertexte.
 Entrez
l'adresse et/ou le signet de votre choix. Entrez
l'adresse et/ou le signet de votre choix.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Vous utiliserez la même technique pour les boutons de navigation de votre site. Car, en fait, les boutons de navigation ne sont que des images avec un lien.
Pour créer un lien sur une adresse de courrier électronique
Il est aussi possible de faire un lien sur une adresse de courrier électronique.
Si vous cliquez sur ce lien et que le fureteur a votre nom, votre adresse de
courrier électronique ainsi que le nom de votre serveur où est situé
votre "boîte postale", une fenêtre va apparaître vous
permettant d'écrire un message. Bien qu'il faille donner ces informations
auparavant, c'est très pratique pour envoyer des messages rapidement. La
page de courrier électronique avec Netscape vous
montre comment configurer ce fureteur pour y mettre les informations nécessaires
pour accéder à votre courrier électronique ainsi que d'envoyer
des messages.
 Sélectionnez
du texte ou une image de votre choix. Sélectionnez
du texte ou une image de votre choix.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du menu
Insertion, sélectionnez l'option Lien Hypertexte. Du menu
Insertion, sélectionnez l'option Lien Hypertexte.

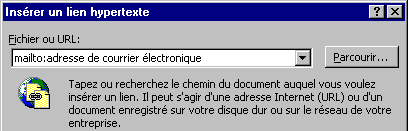
 Dans
la case pour écrire le fichier ou l'URL, écrivez mailto: suivi
de l'adresse de courrier électronique. Ex.: mailto:tremblay.jean@cie.abc.com . Dans
la case pour écrire le fichier ou l'URL, écrivez mailto: suivi
de l'adresse de courrier électronique. Ex.: mailto:tremblay.jean@cie.abc.com .
Il est préférable pour un lien sur une adresse de courrier électronique d'écrire l'adresse de la personne. Si le lecteur de la page n'a pas configuré le fureteur pour envoyer des messages, il pourra toujours écrire l'adresse et contacter la personne plus tard.
Pour créer un signet sur lequel vous pourrez ensuite y référer un lien.
 Placez
le curseur où vous voulez le signet. Placez
le curseur où vous voulez le signet.
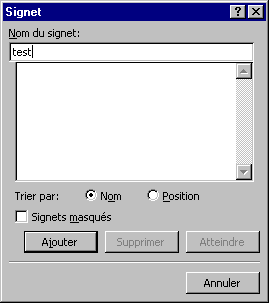
 Du menu Insertion, sélectionnez l'option Signet. Du menu Insertion, sélectionnez l'option Signet.

 Entrez
le nom que vous voulez donner au signet (référence). Entrez
le nom que vous voulez donner au signet (référence).
 Appuyez
sur le bouton Ajouter. Appuyez
sur le bouton Ajouter.
Pour créer un lien sur une partie de l'image
Le principe consiste à entourer la partie de l'image où vous voulez
mettre un lien et ensuite donner l'adresse de la page que vous voulez. Malheureusement,
cette option n'est pas disponible avec Word 97. Mais, il est cependant possible
de le faire avec d'autres éditeurs. Au bas de la page qui donne de l'information
sur les pages Web, il y a une image qui contient huit
liens à d'autres pages. Il suffit de cliquer sur le mot pour aller sur
une autre page.
Il est toujours possible de modifier un lien hypertexte à une autre adresse.
 Placez
le pointeur par dessus le lien (le texte ou l'image). Placez
le pointeur par dessus le lien (le texte ou l'image).
 Appuyez
sur le bouton droit de la souris. Appuyez
sur le bouton droit de la souris.
 Du menu
contextuel, sélectionnez l'option Lien hypertexte. Du menu
contextuel, sélectionnez l'option Lien hypertexte.
 Sélectionnez
l'option Modifier. Sélectionnez
l'option Modifier.
 De la
fenêtre des liens, changer l'adresse à la page de votre choix. De la
fenêtre des liens, changer l'adresse à la page de votre choix.
La page d'introduction à World Wide Web fourni aussi
de l'information sur les adresses relatives et absolue. À lire.
Les lignes horizontales
Une ligne horizontale peut être utilisée dans une page Web pour séparer
deux parties du document.
Comme sur ce site, les lignes horizontales sont utilisées pour séparer la liste des thèmes couverts du début de la page du reste du texte. Elles sont aussi utilisées pour séparer le texte des boutons de navigations situés à la fin de chaque page.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
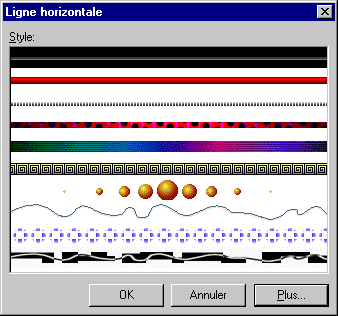
 Du menu Insertion, sélectionnez l'option ligne horizontale. Du menu Insertion, sélectionnez l'option ligne horizontale.

Vous pouvez choisir parmi ceux-ci ou ajouter vos propres lignes horizontales
à la liste. Il y a plusieurs autres styles de lignes horizontales
disponibles sur le World Wide Web. En appuyant sur le bouton Plus, vous
pouvez ajouter à la liste des lignes que vous avez déjà
trouvées sur le WWW.
Il suffit d'indiquer à Word le lecteur et le répertoire (dossier) et le nom du fichier où se retrouve l'image de la ligne horizontale dont vous avez besoin.
Les images
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
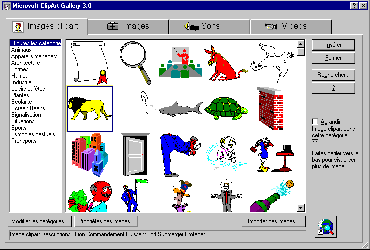
 Du menu Insertion, sélectionnez l'option Image. Du menu Insertion, sélectionnez l'option Image.
Cette dernière option vous offre ensuite plusieurs sources possibles.
Vous pouvez utiliser une image provenant de la bibliothèque d'Office,
de chercher une image du site Web de Microsoft, de prendre l'image directement
d'un numériseur (scanner) ou générer un graphique provenant
de chiffres.
 Pour
les besoins de l'exercice, insérez une image de la bibliothèque
d'Office. Pour
les besoins de l'exercice, insérez une image de la bibliothèque
d'Office.

 De
la liste des images, sélectionnez celle qui répond le mieux à
vos besoins. De
la liste des images, sélectionnez celle qui répond le mieux à
vos besoins.
L'image sera probablement trop grande. Vous pouvez ajuster la taille
de l'image en utilisant la souris.
 Cliquez
sur l'image. Cliquez
sur l'image.
 Placez
le pointeur sur l'un des carrés de dimensionnement situés aux extrémités
de l'image. Placez
le pointeur sur l'un des carrés de dimensionnement situés aux extrémités
de l'image.
 En gardant
un doigt sur le bouton gauche de la souris, rapprochez le carré vers le
milieu de l'image. En gardant
un doigt sur le bouton gauche de la souris, rapprochez le carré vers le
milieu de l'image.
 Relâchez
le bouton de la souris lorsque vous aurez atteint la taille désirée. Relâchez
le bouton de la souris lorsque vous aurez atteint la taille désirée.
Ceci à l'effet de réduite l'image. Pour augmenter sa taille,
éloignez le carré du milieu de l'image.
Au moment de la sauvegarde de la page Web, Word va automatiquement convertir les images provenant de la bibliothèque en format GIF. Ils auront des noms tels que image1gif, image2.gif etc. Ne soyez donc pas surpris de retrouver des fichiers en format GIF dans le même dossier que votre page Web. Il faut aussi les transférer au répertoire public si vous voulez qu'ils soient correctement affichés pour les utilisateurs de votre page Web.
Par défaut, une image s'aligne toujours à la gauche de l'écran et ne permet qu'une ligne de texte à côté de l'image.
Word vous permet de placer l'image à la gauche ou à la droite de l'écran et d'écrire plusieurs lignes de texte à côté de celle-ci. Il ne faut pas cependant utiliser les options d'alignement qui se retrouvent sur la barre d'outils Mise en forme, ils sont utilisés pour l'alignement du paragraphe et non des images.
 Après
avoir inséré une image, cliquez sur celle-ci. Après
avoir inséré une image, cliquez sur celle-ci.
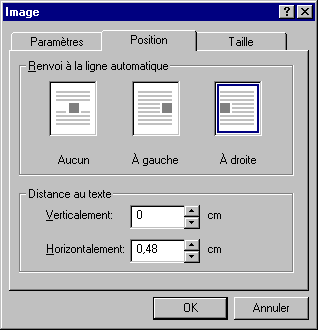
 Du menu Format, sélectionnez l'option Image. Du menu Format, sélectionnez l'option Image.
 Si nécessaire,
cliquez sur l'onglet Position. Si nécessaire,
cliquez sur l'onglet Position.
 Cette
fenêtre vous indique qu'il est possible d'aligner le texte à la gauche
ou à la droite de l'écran ou de ne mettre aucun alignement. Dans ce
dernier cas, l'image se place à l'endroit où vous l'avez inséré
à l'écran et permet seulement une ligne à côté de celle-ci. Cette
fenêtre vous indique qu'il est possible d'aligner le texte à la gauche
ou à la droite de l'écran ou de ne mettre aucun alignement. Dans ce
dernier cas, l'image se place à l'endroit où vous l'avez inséré
à l'écran et permet seulement une ligne à côté de celle-ci.
 Pour
cet exercice, sélectionnez l'option À droite. Pour
cet exercice, sélectionnez l'option À droite.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Un cadre va apparaître autour de l'image. N'écrivez en aucun cas du texte dans ce cadre. Il faut toujours écrire le texte à l'extérieur de celui-ci.
Cette option est vraiment pratique lorsque vous voulez écrire un grand paragraphe autour de l'image ou pour aligner l'image à la droite de l'écran. Il faut cependant faire attention à cause de toutes les résolutions d'écran possibles. Un paragraphe qui est bien présenté avec une image à une résolution de 640 X 480 pixels peut donner un effet très différent à 1024 X 768! Si cela vous est possible, changez la résolution de votre écran et regardez la différence de cette partie de la page.
Une autre astuce pour aligner du texte parfaitement est d'utiliser un tableau avec plusieurs colonnes. Vous placez l'image dans une colonne et le texte dans l'autre. Pour centrer l'image, créez un tableau à trois colonnes. Placez l'image dans la colonne du milieu. Ceci est surtout pratique lorsque vous avez seulement quelques lignes de texte à écrire à côté de l'image.
L'onglet taille permet de jouer avec la grandeur de l'image. Vous pouvez changer sa taille en centimètre. Ceci n'est pas vraiment pratique puisque l'unité de mesure en format HTML est soit en pixels (points de lumières de l'écran) ou en pourcentage de l'écran. Elle vous offre cependant un certain niveau de contrôle sur la présentation.
Le fond de la page
Il n'y a rien de pire qu'un fond de page gris. Surtout lorsqu'il est si
facile de changer le fond pour une couleur ou mettre un motif pour le fond
de votre choix.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du menu Format, sélectionnez l'option Arrière plan. Du menu Format, sélectionnez l'option Arrière plan.

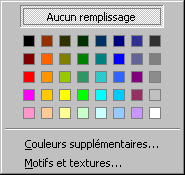
Vous pouvez à partir de cette fenêtre choisir une couleur
qui remplira le fond de la page. La couleur blanche est un bon choix. Il vous donne le meilleur contraste avec du texte écrit en noir. C'est aussi le genre de présentation que nous sommes habitués à voir sur papier.
Si aucune de ces sélections ne vous
satisfait, vous pouvez toujours sélectionner l'option Couleurs
supplémentaires pour avoir le choix parmi des millions de couleurs.
Cependant, si au lieu vous voulez mettre un motif en arrière plan
...
 Appuyez
sur le bouton Motifs et textures. Appuyez
sur le bouton Motifs et textures.

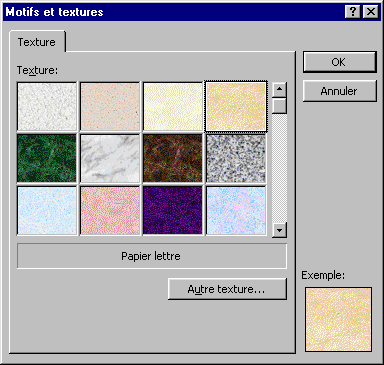
De cette fenêtre, vous pouvez choisir l'un des motifs inclus dans
Word. Il vous est aussi possible d'inclure d'autres motifs que vous avez
trouvés sur le World Wide Web. Il y a plusieurs sites qui ont des
motifs pour des fonds de pages ou des instructions pour concevoir les vôtres.
Pour inclure un motif que vous avez trouvé.
 Appuyez
sur le bouton Autre texture ... Appuyez
sur le bouton Autre texture ...
 Sélectionnez
le lecteur, le dossier et le nom du fichier qui a le motif voulu. Sélectionnez
le lecteur, le dossier et le nom du fichier qui a le motif voulu.
 Appuyez
sur le bouton Enregistrer. Appuyez
sur le bouton Enregistrer.
Ce motif sera ajouté aux autres déjà dans la liste.
Vous y aurez accès en tout temps à partir de Word.
Les tableaux
Les tableaux sont pratiques pour présenter de l'information. Dans le format HTML, c'est aussi un excellent outil pour contrôler la présentation à l'écran. Sur une page Web, il n'y a pas d'outils comme des tabulations ou des colonnes pour aligner du texte. Cependant, vous pouvez mettre dans les cellules de différentes tailles des éléments comme du texte, des images, des options pour un formulaire etc. Il est aussi possible de s'en servir pour afficher le texte sur plusieurs colonnes. Personne ne voit la différence si la bordure des cellules est transparente.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 Du menu Tableau, sélectionnez l'option Insérer un tableau. Du menu Tableau, sélectionnez l'option Insérer un tableau.
 Sélectionnez
le nombre de colonnes et de lignes dont vous avez besoin. Sélectionnez
le nombre de colonnes et de lignes dont vous avez besoin.
 Appuyez
sur le bouton OK. Appuyez
sur le bouton OK.
Comme pour un document ordinaire, Word vous offre des options pour contrôler
la présentation du tableau. Celles-ci ne seront pas discutées sur
cette page puisqu'elles sont déjà détaillées sur une autre
page Web de ce site dans la section Word. Cliquez
ici pour vous rendre à la page fwrdtbl.htm.
Il y a cependant quelques options qui sont seulement disponibles pour un tableau en format HTML. Ce sont les propriétés de tableau
et les propriétés de cellules. Celles-ci sont discutées dans les lignes qui suivent.
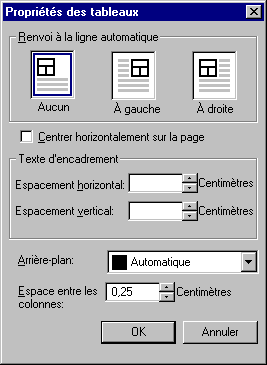
Les propriétés des tableaux
 Placez
le pointeur à l'intérieur du tableau. Placez
le pointeur à l'intérieur du tableau.
 Du menu Tableau, sélectionnez l'option Propriétés de tableau. Du menu Tableau, sélectionnez l'option Propriétés de tableau.
 |
La partie du haut de la fenêtre concerne l'alignement du tableau par rapport au texte. Comme pour les images, il est possible d'avoir du texte autour du tableau. Cependant, par défaut, le reste du texte de la page se place au-dessus ou en dessous du tableau. Il est même possible de centrer horizontalement le tableau. Il est par la suite possible de déterminer l'espace entre la bordure de la cellule et le texte contenu dans les cellules du tableau. Cette fenêtre vous offre aussi le choix de déterminer la couleur de fond du tableau et l'espacement entre les colonnes du tableau. |
 Une
fois que vous aurez déterminé vos choix, appuyez sur le bouton OK. Une
fois que vous aurez déterminé vos choix, appuyez sur le bouton OK.
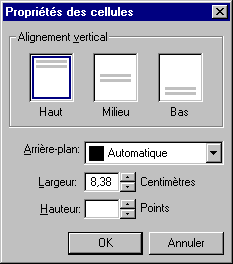
Les propriétés de cellules.
 Cliquez
dans la cellule dont vous voulez changer les propriétés. Cliquez
dans la cellule dont vous voulez changer les propriétés.
Vous pouvez aussi faire un bloc avec plusieurs cellules si vous voulez
appliquer les mêmes propriétés à plusieurs cellules.
 Du
menu tableau, sélectionnez l'option Propriétés des
cellules. Du
menu tableau, sélectionnez l'option Propriétés des
cellules.
 |
À partir de cette fenêtre, vous pouvez premièrement décider de l'alignement vertical du texte à l'intérieur de la cellule. Comme pour les propriétés du tableau, vous pouvez changer la couleur de fond pour une ou d'un bloc de cellules. Pour terminer, vous pouvez déterminer la taille de la cellule. |
 Une
fois que vous aurez déterminé vos choix, appuyez sur le bouton OK. Une
fois que vous aurez déterminé vos choix, appuyez sur le bouton OK.
Aperçu à partir d'un fureteur
Ce que vous voyez à l'écran de Word n'est pas la même présentation que le lecteur de la page. Celui-ci va utiliser un fureteur tel que Netscape Navigator, Internet Explorer ou un autre pour voir votre page. C'est pour cette raison qu'il y a l'option d'aperçu de la page Web. Celui-ci va premièrement vous demander de sauvegarder votre page Web avant d'ouvrir un fureteur. Ensuite, le contenu de la page sera affiché à partir de ce fureteur.
 Appuyez
sur le bouton Appuyez
sur le bouton  . .
OU
 À
partir du menu Fichier, sélectionnez l'option Aperçu de la page Web. À
partir du menu Fichier, sélectionnez l'option Aperçu de la page Web.
Si c'est la première fois que vous utilisez cette option, Word
va vous demander l'endroit où se trouve le programme fureteur (Navigator,
Internet Explorer ou autres) sur le disque dur de votre ordinateur.
Il faut donc savoir où se retrouve ce programme sur votre ordinateur avant d'utiliser cette option. Word ouvrira toujours le même fureteur les prochaines fois que vous utiliserez cette option.
Aperçu des codes
Pourquoi vous montrer les codes lorsque vous êtes capable de créer
vos pages Web à partir d'un éditeur? Inévitablement,
vous devrez à un moment changer l'un des codes d'une page Web "à
la main". C'est à dire à partir du code. C'est parfois plus
facile ou simplement nécessaire de le faire.
Par exemple, une image n'apparaît pas à l'aperçu.
L'une des raisons les plus communes est que le nom du fichier est "mal"
écrit. Certains serveurs, comme Merlin, font une différence
entre des lettres en minuscules et ceux en majuscules. Donc, pour le serveur,
l'image Boulex.gif, boulex.gif et boulex.gif sont trois images différentes.
Pour éviter ce genre de situation, il est préférable
d'écrire le nom des fichiers d'images en minuscule. Ceci s'applique
aussi aux liens et aux signets. Lors de la procédure pour transférer
votre page Web sur le serveur, il y a une option pour forcer le nom des documents (page Web ou image) en minuscule.
Ne l'oubliez pas! Si vous avez encore un problème avec votre page
Web et que vous ne trouvez pas la solution, il est possible que vous soyez
obligé de voir le code HTML.
Il y a aussi une autre raison plus intéressante de connaître les codes. Par après, vous pouvez regarder les codes des pages Web d'autres personnes pour voir comment ils ont réussi à avoir un certain effet ou un genre de présentation. Vous pourrez ensuite répéter ces codes sur vos pages! À partir de Netscape, utilisez l'option Page source en dessous du menu View. Pour Internet Explorer, du menu Affichage, sélectionnez l'option Source.
Pour vous familiariser avec les codes, cette partie de la page vous montre
les codes les plus souvent utilisés. Cependant, cette liste est loin d'être
complète. Plusieurs pages dans la section référence
de la page du World Wide Web ont plus d'informations sur les codes.
 Du
menu Affichage, sélectionnez l'option Code source HTML. Du
menu Affichage, sélectionnez l'option Code source HTML.
 Word
va peut-être vous demander de sauvegarder le document, répondez Oui. Word
va peut-être vous demander de sauvegarder le document, répondez Oui.
Les codes de base
Comme mentionné au début de cette page, tous les codes en format HTML se retrouvent entre des "<" et des ">". La plupart de ces codes fonctionnent aussi en paires: le premier pour activer la commande et le second pour la terminer. La seule différence entre les deux est que le dernier a le caractère "/" en plus dans le code. Par exemple, les codes <P> et </P> indiquent le début et la fin d'un paragraphe. Il y a aussi certains codes qui sont nécessaires.
<HTML>
<HEAD>
<TITLE>Titre de votre page Web</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Ce que vous avez au-dessus sont les codes de base pour une page Web. Une page Web commence toujours par <HTML>. C'est de cette manière que le format est reconnu par les éditeurs de pages Web. Ensuite suit la section <HEAD> qui inclut le nom de la page (<TITLE>) qui va apparaître sur la barre titre de la fenêtre lors de l'affichage de la page dans un fureteur. C'est à l'intérieur des codes <BODY> que se retrouve le texte de la page. Souvent, le premier code BODY inclut des options telles que la couleur de fond (<BACKGROUND>) ou le nom de l'image qui sert de motif de fond de la page.
Les images
<IMG SRC="plus.gif" ALT="+" HEIGHT="10" WIDTH="10"
BORDER="0">
Le code précédent indique la référence à une image. L'option SRC indique le nom et si nécessaire le chemin (en adresse absolue) pour trouver l'image en question. L'option ALT affiche du texte si, pour une raison ou une autre, l'image n'apparaîtrait pas. Ceci laisse toujours une référence aux lecteurs de la page. Les options HEIGHT et WIDTH réservent l'espace nécessaire pour afficher l'image. De cette manière, le fureteur réserve l'espace et continue d'afficher le reste du texte de la page. Par après, il revient et affiche les images dans les espaces réservés. Si cette option n'est pas utilisée, la présentation du texte de la page est ralentie puisque le fureteur doit premièrement lire l'image avant de réserver l'espace. L'option BORDER sert à déterminer l'épaisseur du contour de l'image. Si l'option n'est pas là, il n'y aura pas de bordure autour de l'image (BORDER="0").
Problèmes en utilisant Word
Les premiers étudiants à concevoir leur page Web utilisant Word se sont aperçus de quelques problèmes. Voici une liste des problèmes que les étudiants ont découverts et leurs solutions.
1. La page Web et les images ont été transférées au répertoire public, mais on ne voit pas ceux-ci ni le fond de l'écran.
Le problème provient des noms des fichiers. Le serveur Merlin et le serveur Nobel font une différence entre les caractères écrits en minuscules et ceux en majuscules. Donc, pour ces serveurs, les fichiers Boulex.gif, boulex.gif et boulex.gif sont trois différents fichiers.
Lors du transfert des fichiers en utilisant le logiciel FTP, l'option " force lowercase " était active. Donc tous les noms des fichiers sont écrits en minuscules. Cependant, dans la page Web, la première lettre des noms des images est écrite en majuscule. Puisqu'il n'y a pas de fichiers portant exactement ce nom sur le serveur, celui-ci affiche un espace vide au lieu de l'image.
Il y a deux manières pour régler la situation : retirer l'option " force lowercase " de WS_FTP et retransférer les images ou changer les codes de la page Web.
La première option est la plus facile.
 Ouvrez
le logiciel WS_FTP. Ouvrez
le logiciel WS_FTP.
 Appuyez
sur le bouton Option au bas de la fenêtre. Appuyez
sur le bouton Option au bas de la fenêtre.
 Cliquez
sur l'onglet Code. Cliquez
sur l'onglet Code.
 Retirer
l'option Force lowercase. Retirer
l'option Force lowercase.
 Retransférez
les images. Retransférez
les images.
La seconde option est un peu plus difficile. Elle a l'avantage de vous donner un aperçu des codes qui composent une page Web ainsi que de les modifier lorsque nécessaire. Cette option existe aussi dans d'autres logiciels de FTP (File Transfert Protocol).
 Ouvrez
l'application Word avec votre page Web dont les images n'apparaissent pas. Ouvrez
l'application Word avec votre page Web dont les images n'apparaissent pas.
 Du menu Affichage, sélectionnez l'option Code source Du menu Affichage, sélectionnez l'option Code source
Pour le fond de l'écran, vous trouverez parmi les premières lignes des codes de votre page Web le code <BODY BACKGROUND= " Image.gif " …
 Assurez-vous
que le nom de l'image, qui est entre les guillemets, soit en minuscule. Assurez-vous
que le nom de l'image, qui est entre les guillemets, soit en minuscule.
Pour les images de votre page Web.
 Du
menu Édition, sélectionnez l'option Rechercher. Du
menu Édition, sélectionnez l'option Rechercher.
 Entrer
le texte " <IMG " (sans les guillemets) dans la case blanche et
appuyez sur le bouton Rechercher. Entrer
le texte " <IMG " (sans les guillemets) dans la case blanche et
appuyez sur le bouton Rechercher.
Vous allez tomber sur un code pour l'affichage d'une page.
 Assurez-vous
que le nom de l'image, qui est entre les guillemets, soit en minuscule. Assurez-vous
que le nom de l'image, qui est entre les guillemets, soit en minuscule.
 Répétez
la recherche jusqu'à ce que vous soyez à la fin de la page Web. Répétez
la recherche jusqu'à ce que vous soyez à la fin de la page Web.
 Appuyez
sur le bouton Fermer pour conserver vos modifications. Appuyez
sur le bouton Fermer pour conserver vos modifications.
 Sauvegardez
le fichier et retransférez-le dans votre répertoire public. Sauvegardez
le fichier et retransférez-le dans votre répertoire public.
2. Le nom des images est bien écrit en minuscule mais les images n'apparaissent toujours pas.
Le nom de certaines images est composé de plusieurs mots tels que " boule verte ", " feuilles d'automne " ou " sphère métallique ". Les serveurs Merlin et Nobel convertissent les espaces dans le nom des fichiers par le caractère " %20 ". Puisque le nom du fichier d'image n'est plus le même que sur la page Web, il n'apparaît pas lors de l'aperçu de la page Web.
La solution consiste à renommer le fichier en un seul mot et de changer le code de la page Web.
Pour renommer un fichier.
 Retrouver
l'image dont le nom est composé de plusieurs mots sur votre disque dur
ou votre disquette. Retrouver
l'image dont le nom est composé de plusieurs mots sur votre disque dur
ou votre disquette.
 Placez
le pointeur par-dessus le nom de l'image Placez
le pointeur par-dessus le nom de l'image
 Appuyez
sur le bouton droit de la souris et sélectionnez l'option Renommez. Appuyez
sur le bouton droit de la souris et sélectionnez l'option Renommez.
OU
 Faites
un double-clic sur le nom de l'image. Faites
un double-clic sur le nom de l'image.
 Changer
le nom de l'image à un seul mot et appuyez sur la touche Entrée. Changer
le nom de l'image à un seul mot et appuyez sur la touche Entrée.
3. L'image grossit lorsque je lui attache un lien!
Dans quelques rares cas, l'image grossit lorsqu'on y ajoute un lien. Ceci est une "bogue" de Word. Pour résoudre ce problème, il faut retirer le lien et trouver la taille "normale" de l'image.
 Placez
le pointeur par-dessus l'image. Placez
le pointeur par-dessus l'image.
 Appuyez
sur le bouton droit de la souris. Appuyez
sur le bouton droit de la souris.
 Du menu
contextuel, sélectionnez les options Lien hypertexte et Modifier lien hypertexte. Du menu
contextuel, sélectionnez les options Lien hypertexte et Modifier lien hypertexte.

 Appuyez
sur le bouton Supprimer le lien. Appuyez
sur le bouton Supprimer le lien.
L'image devrait revenir à sa taille précédente. Sinon, changez la taille de l'image. Il faut maintenant trouver la taille normale de l'image.
 Du
menu Affichage, sélectionnez l'option Code source HTML. Du
menu Affichage, sélectionnez l'option Code source HTML.
 Utilisez
la fonction Édition, rechercher pour retrouver l'image qui change
de taille. Utilisez
la fonction Édition, rechercher pour retrouver l'image qui change
de taille.
 Écrivez
sur un bout de papier sa largeur et sa hauteur (WIDTH, HEIGHT). Écrivez
sur un bout de papier sa largeur et sa hauteur (WIDTH, HEIGHT).
 Appuyez
sur le bouton Quitter code source HTML pour revenir au mode normal. Appuyez
sur le bouton Quitter code source HTML pour revenir au mode normal.
 Remettez
le lien hypertexte sur l'image. Remettez
le lien hypertexte sur l'image.
Si l'image s'agrandit de nouveau.
 Retournez
au code source HTML (Affichage, code source HTML) Retournez
au code source HTML (Affichage, code source HTML)
 Changez
les chiffres de la largeur et de la hauteur à ceux que vous avez écrits
sur papier. Changez
les chiffres de la largeur et de la hauteur à ceux que vous avez écrits
sur papier.
 Quittez
le code source HTML en conservant vos modifications. Quittez
le code source HTML en conservant vos modifications.
L'image devrait ensuite être à la taille désirée.
4. Je ne peux pas attacher un lien à une image si je l'ai alignée à la gauche ou à la droite de l'écran.
Encore une fois, c'est aussi une autre "bogue" de Word. Il devrait
normalement être possible d'aligner une image pour être capable d'avoir
plusieurs lignes de texte à côté de l'image. La seule manière
de contourner ce problème est d'ajouter le code nécessaire "à
la main" en affichant les codes.
 Du
menu Affichage, sélectionnez l'option Code source HTML. Du
menu Affichage, sélectionnez l'option Code source HTML.
 Si demandé,
sauvegardez votre page Web. Si demandé,
sauvegardez votre page Web.
 En utilisant
la fonction Edition, rechercher, retrouver l'image sur laquelle vous
voulez attacher un lien. En utilisant
la fonction Edition, rechercher, retrouver l'image sur laquelle vous
voulez attacher un lien.
 Ajoutez
devant le code <IMG ... le code suivant: Ajoutez
devant le code <IMG ... le code suivant:
Pour un lien à une autre page, <A HREF="adresse de la page Web"> (avec les guillemets) suivi de </A> après le code <IMG>. Voici un exemple qui vous amènera à la page principale du site de CNN.
<A HREF="http://www.cnn.com/"><IMG SRC="Image3.gif" WIDTH=82 HEIGHT=113 BORDER=0></A>
Pour un lien à un signet, <A HREF="#nom du signet"> (avec guillemets) suivi de </A> après le code <IMG>. Voici un exemple qui vous amènera au signet "introduction" de la page.
<A HREF="#introduction"><IMG SRC="Image3.gif" WIDTH=82 HEIGHT=113 BORDER=0></A>
Il faut cependant faire attention. Word a tendance à vouloir effacer ce lien ainsi que le reste du texte qui suit le lien. Donc, pour éviter que vous perdiez une partie du texte que vous avez déjà écrit, faites une copie de sécurité du fichier HTML (page Web) avant ajouter le code pour le lien. Ou, pour le moment, évitez de mettre des liens sur des images alignées.
5. Des signets ne fonctionnent pas avec Internet Explorer mais fonctionnent correctement avec Netscape Navigator.
C'est en partie un problème de Word et d'Internet Explorer. Certains étudiants ont essayé de mettre deux signets l'un à côté de l'autre. Le problème est que Word peut "entrecroiser" des codes pour les signets.
Normalement, les codes de signets devraient être écrits de la façon suivante: <A NAME="nom du signet"></A>. S'il y a deux signets l'un à côté de l'autre, cela donnerait: <A NAME="nom du premier signet"></A><A NAME="nom du second signet"></A>. Word mélange le début et la fin des codes pour les signets. Cela donne ceci: <A NAME="nom du premier signet"><A NAME="nom du second signet"></A></A>. Netscape Communicator ou Netscape Navigator se placent sur le premier code du signet tandis qu'Internet Explorer se place au second code du signet. Puisque les codes sont mélangés, ce dernier ne trouve pas le signet.
Pour régler ce problème.
 Du
menu Affichage, sélectionnez l'option Code source HTML. Du
menu Affichage, sélectionnez l'option Code source HTML.
 Utilisez
la fonction Edition, Rechercher pour trouver les signets entrecroisés. Utilisez
la fonction Edition, Rechercher pour trouver les signets entrecroisés.
 Placez
les signets en bon ordre (<A NAME="..."></A><A NAME="..."></A>). Placez
les signets en bon ordre (<A NAME="..."></A><A NAME="..."></A>).
 Quittez
le code source et enregistrez les modifications. Quittez
le code source et enregistrez les modifications.
6. Une partie du texte en couleur ne s'affiche pas de la bonne couleur ou de la bonne taille dans Internet Explorer ou Netscape Navigator.
Il s'agit d'un autre des problèmes de Word. Simplement, Word "oublie" de mettre des codes de couleurs dans la page Web.
En format HTML, les codes pour changer la couleur d'une partie du texte est <FONT>. Parmi les options de cette commande, il y a la couleur, la taille du caractère et la police de caractère. Par exemple, vous pourriez retrouver dans la page Web ceci:
<FONT SIZE="x" COLOR="..."> Le texte de votre choix </FONT> .
Dans votre page Web, il y a probablement une partie du texte qui est de la bonne couleur tandis que la suite ne l'est pas. Pour changer la situation:
 Du
menu Affichage, sélectionnez l'option Code source HTML. Du
menu Affichage, sélectionnez l'option Code source HTML.
 Retrouvez
la partie de votre texte dont la couleur ou le texte n'est pas ce que voudriez. Retrouvez
la partie de votre texte dont la couleur ou le texte n'est pas ce que voudriez.
Juste devant, vous devriez retrouver une commande <FONT> avec les bonnes options. Vous avez deux choix: recopier le bon code au nouvel endroit ou déplacer la commande </FONT> plus loin dans le texte.
|

 Cliquez ici pour voir les produits
Cliquez ici pour voir les produits
![]()
![]()