Voici les trois images que vous aurez besoin pour créer l'animation.
  
Vous pouvez les copier en plaçant le pointeur sur l'image, en appuyant
sur le bouton droit de la souris et de choisir du menu contextuel l'option Enregistrer l'image sous. Attention de ne pas prendre des images ayant
des droits d'auteur ou une marque déposée. Il faut demander l'autorisation
et spécifier dans quel contexte l'image sera utilisée. En cas
de doute, ne l'utilisez pas.
L'exemple qui suit utilise une veille version de Gif Construction Set de Alchemy Mindworks Inc.
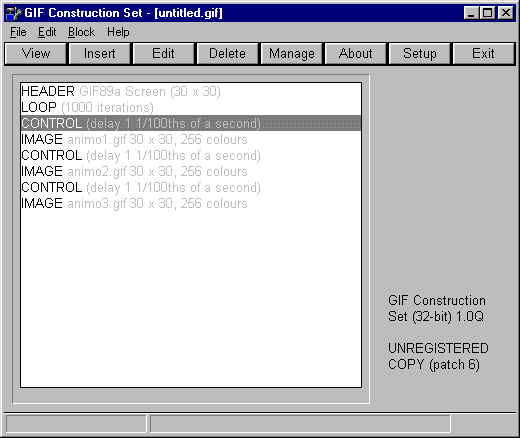
 Du menu File, sélectionnez l'option New. Du menu File, sélectionnez l'option New.
Il faut maintenant changer la taille de l'image. L'animation sera de 30 pixels
(points de lumière à l'écran) de haut par 30 pixels de
large.
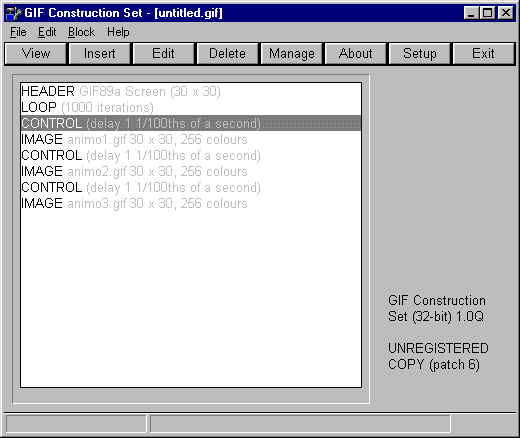
 Placez le pointeur sur la ligne Header. Placez le pointeur sur la ligne Header.
 Appuyez sur le bouton Edit. Appuyez sur le bouton Edit.

 Entrez 30 pour la largeur (screen width). Entrez 30 pour la largeur (screen width).
 Entrez 30 pour la hauteur (screen depth). Entrez 30 pour la hauteur (screen depth).
 Appuyez sur le bouton OK. Appuyez sur le bouton OK.
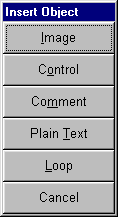
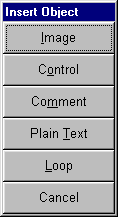
 Appuyez sur le bouton Insert. Appuyez sur le bouton Insert.

Une barre d'outils avec une liste des objets que vous pouvez insérer
à l'animation va apparaître. Il faut premièrement insérer
une boucle pour l'animation.
 Appuyez sur le bouton Loop. Appuyez sur le bouton Loop.

La ligne Loop s'ajoute en dessous du "Header". Il faut maintenant ajouter les
autres éléments de l'animation. Il faut déterminer le temps
que la prochaine image va apparaître dans l'animation avant d'insérer
l'image.
 Appuyez sur le bouton Insert. Appuyez sur le bouton Insert.
 De la liste des objets, appuyez
sur le bouton Control. De la liste des objets, appuyez
sur le bouton Control.
L'objet de Contrôle de l'image doit être inséré devant
chaque image. Il faudra venir le modifier après l'insertion des images.
 Appuyez sur le bouton Insert. Appuyez sur le bouton Insert.
 De la liste des objets, appuyez
sur le bouton Image. De la liste des objets, appuyez
sur le bouton Image.

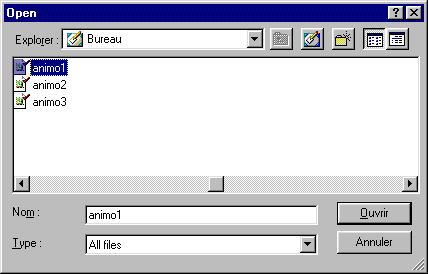
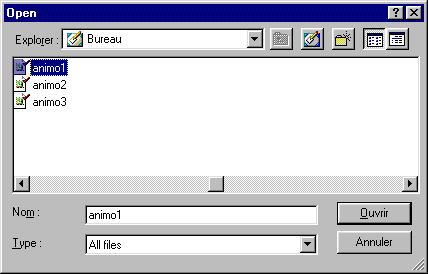
Vous pouvez maintenant choisir l'image de votre choix.
 Pour les besoins de l'exercice, sélectionnez l'image animo1.gif . Pour les besoins de l'exercice, sélectionnez l'image animo1.gif .
 Appuyez sur le bouton Ouvrir. Appuyez sur le bouton Ouvrir.

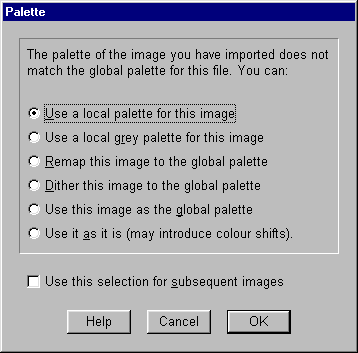
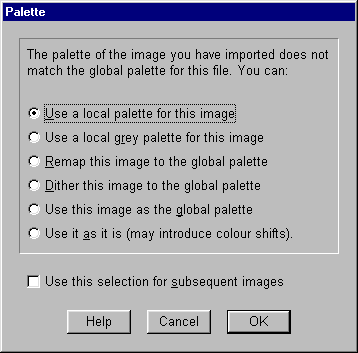
Gif construction va vous demander quelle palette de couleur doit être
choisi pour l'animation. Chaque image vient avec sa propre palette de couleur.
L'avantage d'une palette de couleur globale est qu'elle réduit la taille
de l'animation et se télécharge donc plus rapidement. Même
si les trois images se ressemblent, elles n'ont pas exactement la même
palette de couleur. Ill est possible de forcer l'image à« utiliser
la palette globale ou de conserver ces couleurs actuels. Pour cet exercice,
c'est cette dernière option qui sera choisi.
 Pour les besoins de l'exercice, sélectionnez l'option Use a
local palette for this image. Pour les besoins de l'exercice, sélectionnez l'option Use a
local palette for this image.
 Appuyez sur le bouton OK. Appuyez sur le bouton OK.
Il faut maintenant répéter les opérations d'insertion des contrôles
et des images pour toute l'animation.
 Appuyez sur le bouton Insert. Appuyez sur le bouton Insert.
 De la liste des objets, appuyez
sur le bouton Control. De la liste des objets, appuyez
sur le bouton Control.
 Appuyez sur le bouton Insert. Appuyez sur le bouton Insert.
 De la liste des objets, appuyez
sur le bouton Image. De la liste des objets, appuyez
sur le bouton Image.
 Sélectionnez l'image Animo2.gif . Sélectionnez l'image Animo2.gif .
 Appuyez sur le bouton Ouvrir. Appuyez sur le bouton Ouvrir.
 Appuyez sur le bouton Insert. Appuyez sur le bouton Insert.
 De la liste des objets, appuyez
sur le bouton Control. De la liste des objets, appuyez
sur le bouton Control.
 Appuyez sur le bouton Insert. Appuyez sur le bouton Insert.
 De la liste des objets, appuyez
sur le bouton Image. De la liste des objets, appuyez
sur le bouton Image.
 Sélectionnez l'image Animo3.gif.. Sélectionnez l'image Animo3.gif..
 Appuyez sur le bouton Ouvrir. Appuyez sur le bouton Ouvrir.

Tous les éléments de l'animation sont placés. Il faut
maintenant changer les contrôles des images. Il faut changer le temps que chaque
animation va rester à l'écran ainsi que la couleur qui va déterminer
la transparence de l'image. Normalement, cela est déjà fait lorsque
vous créer l'image. Mais vous devez le déterminer une seconde
fois pour ce logiciel. C'est l'une de ses caractéristiques.
 Placez le pointeur sur le contrôle devant la première image (animo1) Placez le pointeur sur le contrôle devant la première image (animo1)
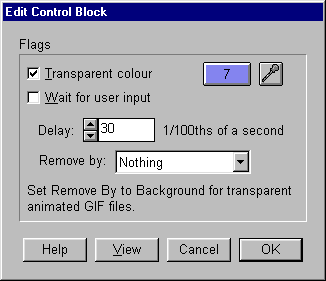
 Appuyez sur le bouton Edit. Appuyez sur le bouton Edit.

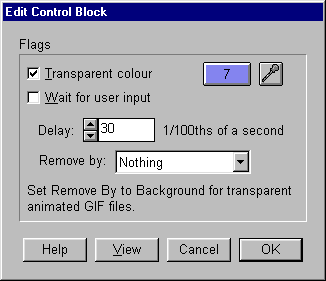
C'est à partir de cette fenêtre que vous déterminez la
durée que l'image sera affichée ainsi que la couleur qui sera
transparente pour l'animation.
 Placez le pointeur dans la case Delay. Placez le pointeur dans la case Delay.
 Entrez le chiffre 30 dans la case. Entrez le chiffre 30 dans la case.
La durée est toujours déterminée en centièmes de
secondes. Ceci est vrai pour tous les logiciels de création d'animations
GIF. L'image sera donc affichée pour seulement 30 centièmes de
secondes. Il faut maintenant déterminer la couleur qui sera transparente
à l'écran. Toutes les images sont conservées dans des carrés
ou des rectangles. Pour notre exemple, il ne faut pas que le contour autour
du cercle apparaisse.

 Cliquez sur la pipette au coin supérieur droit de la
fenêtre. Cliquez sur la pipette au coin supérieur droit de la
fenêtre.
Il faut maintenant choisir la couleur qui sera transparent sur l'image.
 Cliquez sur la couleur qui est autour du cercle de l'image. Cliquez sur la couleur qui est autour du cercle de l'image.
 Appuyez sur le bouton OK. Appuyez sur le bouton OK.
La couleur est choisie et la durée d'affichage de l'image est déterminée.
Il faut répéter ces opérations pour les deux autres contrôles
de l'animation.
 Répétez l'opération pour les deux autres contrôles. Répétez l'opération pour les deux autres contrôles.
Tous les éléments sont placés. Il est maintenant possible
de voir l'animation terminée.
 Appuyez sur le bouton View. Appuyez sur le bouton View.
Voyez l'animation en action.

Il suffit d'enregistrer l'animation et de l'insérer dans une page Web
comme si cela était une image ordinaire.
Quelques images animées
Le résultat peut donner une animation telle que les graphiques suivants. Voici
quelques exemples. Toutes les images animées ci-dessous ont été conçues
en utilisant Gif construction set de Alchemy Mindworks Inc.
En plus de voir les images, il y a aussi quelques explications sur la manière
que l'image a été conçue.
| Pour démontrer une option |
Pour démontrer une possibilité de la page |

Pour créer cette animation, j'ai premièrement conçu l'image complète et progressivement retiré les lettres. J'ai ensuite rapiécé les images dans l'ordre inverse; de la dernière réalisée à la première. |
 
Pour cette image, j'ai premièrement réalisé une banderole de 450 pixels de large par 50 de haut. J'ai ensuite copié des cercles de 50 par 50 dans de nouvelles images. Chaque image était décalée d'une distance de 25 pixels l'une de l'autre. Ensuite, j'ai utilisé un filtre pour déformer un peu l'image et lui donner un effet à trois dimensions. J'ai ensuite utilisé Gif construction set pour placer les images l'une derrière l'autre pour avoir le résultat que vous voyez si dessus. |
| Pour démontrer un concept au lecteur de la page
tel que le fonctionnement d'une ligne de production. |
Recyclez
S.V.P. |

Ceci est ma toute première image animée que j'ai réalisée. C'est une variation d'un diagramme de recyclage de plastiques. J'ai premièrement créé l'image de base. Ensuite, j'ai ajouté les objets sur l'image à une distance égale de l'une de l'autre. |

J'ai trouvé l'image de base parmi la librairie de Corel si ma mémoire est bonne. J'ai ensuite utilisé Photoshop pour réaliser des rotations de 15 degrés. |
Transmission de paquets d'informations d'un site à votre
ordinateur.

Ceci est l'animation la plus élaborée que j'ai conçue. Elle est
composée de 44 images et 102 éléments. J'ai premièrement
créé une image complète avec toutes les lignes. J'ai ensuite
retiré les points inutiles et enregistré individuellement les images.
J'ai ensuite regroupé le tout avec Gif construction set.
Il ne faut pas exagérer. Les animations distraient du texte et doivent être utilisées seulement pour augmenter la compréhension du message que vous voulez transmettre.
Il faut faire attention à son utilisation. Il y a des fureteurs
qui n'affichent pas les images animées ou pas du tout tel que Lynx sur le
serveur Merlin.
Mais ceux-ci se font de plus en plus rares.
Vous pouvez trouver sur l'Internet plusieurs logiciels qui vous permettent
de créer ce genre de graphique. La technique pour créer ces images
s'est améliorée avec, en autre, des effets de transitions disponibles
à tous. Si vous voulez essayer de créer vos propres "gif"
animés, regardez sur la page
de référence parmi les outils pour trouver des éditeurs d'images
animées. Sinon, vous pouvez toujours utiliser des images déjà
créées par d'autres personnes et les insérer sur vos pages Web.
Utilisez les mots clés "animated gif" sur un site
de recherche pour avoir une liste de sites ayant des images disponibles.
La technique pour insérer un gif animé est identique à celle pour insérer une image ordinaire. Amusez-vous un peu!
Voici une courte liste de sites ayant des images animées. Vous pouvez en trouvez des milliers en utilisant un site de recherche avec les termes "animated gif".
http://www.coolarchive.com
http://www.iconbazaar.com
http://www.gifs.net
http://www.barrysclipart.com
http://bimsan.net
http://www.steveconley.com/kaleid.htm
http://www.clipartconnection.com/index.html
http://www.alphaquark.com/Annuaire/Informatique.htm
|

 Cliquez ici pour voir les produits
Cliquez ici pour voir les produits
![]()
![]()
![]()