Introduction au World Wide Web
Le World Wide est Web est rapidement devenu le service le plus utilisé sur l’Internet. C'est ce qui a rendu le mot "Internet" un mot de notre jargon de tous les jours pour la plupart d'entre nous. Le "père" du World Wide Web, Tim Berners-Lee, a conçu les bases en mars 1989. Il a conçu le Hypertext Markup Language (HTML) à partir d'un autre format utilisé pour les documents appelé le SGML. Le WWW fonctionne en utilisant le concept d'hypertexte. À l'intérieur d'une page, il y a des mots clés ou des images qui ont des liens qui, lorsque vous cliquez dessus, vous amènent à une autre page Web.
Cette "explosion" de popularité a commencé en 1995. Il
y avait environ 70 millions de pages web sur le world wide web en 1996. Le chiffre
était estimé à 200 millions de pages en 1997. En août 1999,
le nombre dépassait le 800 millions de pages. En mars 2000, on passait
à 1,5 milliadrs de pages. On parle aujourd'hui de plus de 8 milliards.
L'une des raisons est la facilité de concevoir une page Web. Tous les logiciels
de traitement de texte populaires peuvent maintenant convertir leurs documents
en format de page Web (HTML). Mais, il y a aussi des logiciels spécialisés
pour la conception qui sont encore plus puissant.
Le format des fichiers de pages Web est appelé le format HTML
pour Hyper Texte Markup Langage. Ce format est composé de codes pour les différentes options disponibles. Une instruction est toujours encadrée entre des <>. La majorité des commandes fonctionnent en pairs pour indiquer le début et la fin d'une option. Ces instructions sont presque identiques sauf que la commande de fin a le caractère "/" dans celle-ci. Par exemple, les commandes <P> et </P> indiquent le début et la fin d'un paragraphe. Aussi, les commandes <B> et </B> indique le début et la fin de la mise en gras (bold) des caractères entre ceux-ci. Il y a aussi des commandes qui fonctionnent seuls telles que <BR> pour terminer une ligne et commencer sur la ligne immédiatement en dessous. Plusieurs des commandes de base seront décrites sur les prochaines pages de cette section.
Le format HTML n'offre pas toutes les mêmes possibilités qu'un
document Word ordinaire. Le niveau de contrôle de la présentation
est limité. La présentation change selon la résolution
de l'écran de l'ordinateur de l'usager. Sur les PC, les résolutions de
l'écran les plus souvent utilisées sont de 640 par 480 pixels (points de lumière), 800 X 600 et 1024 X 768.
Il y a même les résolutions 1200 X 1024 et 1600
X 1280 pour les écrans de 17, 19 et 21 pouces. Tout cela pour dire
que le même texte va apparaître différemment selon la
résolution choisie par l'utilisateur et non le concepteur.
Une autre difficulté du format HTML est qu'il est loin d'être certain que la police de caractère
que vous utilisez pour votre page Web soit disponible sur l'ordinateur du
lecteur. Le système d'opération de l'ordinateur va substituer
pour une police de caractères qui est disponible.
Quelle est la différence entre une page Web et un site Web?
Une page Web est un fichier, comme celui-ci qui contient du texte, des images et des liens à d'autres pages. Un site Web est un regroupement de pages sur un sujet, un thème, un commerce, une organisation. Par exemple, ce site contient 85 pages contenant plus de 950 images. Un site Web a aussi une page principale. C'est une page Web qui aide les lecteurs à naviguer sur le site pour trouver l'information voulue.
Un site Web doit aussi être structuré. Comment une page Web est-elle
reliée à une autre? Y a-t-il un ou plusieurs chemins ou parcours
que les lecteurs peuvent utiliser pour naviguer à travers le site? Par
exemple, ce site se concentre sur la formation de l'informatique. Il couvre
six thèmes: Général, Internet, Word, Excel, Access et PowerPoint.
Au début et à la fin de chaque page, il y a plusieurs boutons de navigation
pour passer à la page précédente ou suivante du thème en
question pour ensuite revenir à la page de formation. La page formation vous donne le choix des différents thèmes et vous retourne à
cette page après la "tournée" des pages du thème.
Vous avez certainement entendu l'expression de "surfer sur le Web". En fait, les utilisateurs survolent rapidement les pages jusqu'à ce qu'ils trouvent ce dont ils ont besoin.
Donc, il faut structurer un site pour les aider à trouver facilement. Ceci peut se faire en utilisant un plan du site, ou un "site map" en anglais, des outils de recherche pour le site, une bonne page principale et surtout une bonne structure du site.
Les éléments d'une page Web
Le texte
Le plus important sur une page Web est toujours le contenu. Mais, on peut
changer la présentation du texte en changeant de police de caractère,
en changeant la couleur et la taille du texte.
Vous utiliserez les mêmes options que vous le feriez pour un document ordinaire.
Malheureusement, le format HTML offre aussi une option qui est très déplaisante: l'option du clignotement. Vous pouvez faire clignoter du texte, un mot, un ligne à votre choix. Elle a été conçue pour attirer l'attention. Elle fait trop bien sont travail puisqu'elle gène la lecture du reste du texte. À éviter.
Les images
Les images sont des composantes importantes d'une page Web. Elles attirent l'attention et fournissent de l'information complémentaire au texte. Elles ne doivent pas cependant remplacer le contenu du texte. Il est aussi possible d'aligner du texte à côté de l'image.
Sur le World Wide Web, il y a seulement trois formats d'images qui sont
supportés. Les formats GIF (Graphic Interchange Format), JPG (JPEG ou Joint Photograph Experts Group)
et PNG (Portable Network Graphics) sont les seuls formats d'images supportées sur le World Wide Web. Vous devrez convertir toute image que vous avez dans l'un de ces formats pour pouvoir l'afficher.
Le format GIF est utilisé pour afficher des dessins, des diagrammes ou des graphiques. Ce format vous limite à une palette qui est au maximum composé de 256 couleurs. Certaines couleurs (40) sont déjà réservées puisqu'ils sont utilisés par la présentation des fenêtres de Windows (noir, blanc, gris, bleu...). Donc, vous pouvez choisir 216 couleurs parmi les millions possibles. Le format JPEG est surtout utilisé pour afficher des photos ou des diagrammes ayant plus de 256 couleurs. Le format PNG offre un meilleur taux de compression que le format GIF. Donc, pour une même image, l'image en format PNG aura une taille de fichier plus petite et se transférera plus rapidement à l'écran de l'utilisateur. Le seul problème est qu'il s'agit d'un format peu connu ou utilisé par les concepteurs de pages Web.
Les liens
L'une des caractéristiques de base d'une page Web est qu'elle doit
avoir au moins un lien à une autre page ou un autre site. Une page
Web sans au moins un lien est impensable! Il y a au moins un lien qui retourne à l'adresse de la page précédente ou à la page principale du site. Un lien peut être placé sur
du texte ou sur une image.
L'action qui arrivera le plus souvent lorsque vous cliquerez sur un lien est de vous amener à une autre page Web. Mais le système d'adressage URL, pour Uniform Ressource Locator en anglais, permet d'accéder à plusieurs services de l'Internet. Un lien peut avoir différents types d'actions. En cliquant sur un lien, celui-ci peut:
 Vous
amener à une autre page Web. Vous
amener à une autre page Web.
 Vous
amener à un autre endroit sur le même page Web. Vous
amener à un autre endroit sur le même page Web.
 Ouvrir
une boîte de courrier électronique. Si votre fureteur détient
les informations sur votre adresse de courrier électronique, l'adresse
de votre serveur, votre numéro de compte sur ce serveur et votre mot de
passe. Sinon vous aurez un message d'erreur. Ouvrir
une boîte de courrier électronique. Si votre fureteur détient
les informations sur votre adresse de courrier électronique, l'adresse
de votre serveur, votre numéro de compte sur ce serveur et votre mot de
passe. Sinon vous aurez un message d'erreur.
 Accéder
d'autres services sur l'Internet: Newsgroups, FTP, Gopher, Telnet, émulateur
terminal IBM 3270 Accéder
d'autres services sur l'Internet: Newsgroups, FTP, Gopher, Telnet, émulateur
terminal IBM 3270
 Accéder
à des documents autre que des pages Web. Accéder
à des documents autre que des pages Web.
Placez le pointeur par dessus un lien. Au bas de l'écran, vous verrez l'adresse de la page que vous verrez si vous appuyer sur le lien. Si cette adresse commence par:
| http:// |
Service HyperText Transfer Protocol pour les pages Web |
| mailto:adresse de courrier électronique |
Envoyer un message. Ce lien va seulement fonctionner si vous avez déjà
entré dans le fureteur votre nom, votre adresse de courrier électronique,
le nom du serveur où est situé votre boîte de courrier, le
nom de la boîte ou de votre compte et votre mot de passe. |
| ftp://nom d'un serveur FTP |
File transfert protocol pour transférer des fichiers de ou vers des serveurs. |
| news://nom d'un newsgroup |
Liste de newsgroups ou de usenet. |
| gopher://nom d'un serveur gopher |
Accéder à des serveurs Gopher. |
| telnet://nom d'un serveur |
Permet d'accéder à des comptes et de les gérer. |
| tn3270://nom d'un serveur |
Émuler un terminal IBM 3270. |
Un lien peut avoir plusieurs formes. Vous pouvez attacher un lien à
du texte, à une image et même à une partie d'une image.
Un lien à du texte est généralement d'une couleur
différente du reste du texte et est souvent souligné. À
moins que le concepteur de la page change la couleur du lien, celui-ci
est généralement de la couleur bleue.
Il est aussi possible de mettre un lien sur une image. Chacun des "boutons"
au début des pages de ce site sont des images qui ont un lien à
une autre page. Il est aussi possible de faire des liens sur différentes
parties d'une même image. Il y a beaucoup de ce genre d'images sur les
sites les plus "visuels" du World Wide Web. À partir de l'image
ci-dessous, vous avez accès à 8 différentes pages de ce site.
Placez le pointeur sur l'un des mots et cliquez sur le bouton gauche de la souris
pour voir le résultat. Désolé. Cette option ne fonctionne qu'en
mode graphique. Pour les étudiants de l'université, cette option n'est
pas disponible à partir de votre compte Merlin qui est en mode texte.

Pour plus de détails sur les liens et les autres éléments d'une
page Web, lisez les pages sur la conception de pages Web à partir de Word et de Netscape Composer. Ces deux pages offrent
déjà toutes l'information nécessaire et plus encore.
Lien sur un signet
Il est aussi possible d'avoir des signets, des "bookmarks" en anglais,
sur une page. Ce sont des liens à l'intérieur de la même
page. Par exemple, presque toutes les pages de ce site ont au début
une liste des sujets. Cliquez sur le texte et le fureteur vous transporte
plus loin sur la même page Web. Ce sont des signets. Cependant, les
signets ne sont pas "obligatoires" dans la conception d'une page Web.
Mais ils aident les lecteurs de la page à trouver rapidement le contenu dont ils ont besoin.
Lorsque vous cliquez sur un lien, le fureteur vous transporte à une autre
page Web. Cependant, lorsque vous cliquez sur un signet, le fureteur vous transporte
à un autre endroit de la même page Web. Pour savoir si vous êtes
sur la même page à un signet, regardez l'adresse de la page Web. Le
caractère "#" est utilisé pour indiquer le nom du
signet. Par exemple, cette page s'appelle fwww.htm. Si vous cliquez sur le signet
introduction, l'adresse sera fwww.htm#intro .
Mais comment faire
la différence entre les deux types? Il faut regarder l'adresse de
la page Web.
Toutes les pages sur World Wide Web ont une adresse unique. Elles commencent
toutes par "http://" pour indiquer le service qui est le World Wide
Web. L'adresse est composée du nom du serveur (www.er.uqam.ca), du numéro
du compte (xw999998), du nom du répertoire (fr dans ce cas) et du nom du
document. Le nom du fichier se termine généralement par ".htm"
ou ".html". Le caractère "#" indique
qu'il s'agit d'une partie d'une même page. Plusieurs des sections d'introduction
des pages de ce site ont des raccourcis à des sections de la même page.
Donc, http://www.er.uqam.ca/merlin/xw999998/fr/fwww.htm#intro est sur la même
page que http://www.er.uqam.ca/merlin/xw999998/fr/fwww.htm .
Adresse relative et absolue
Comme vous l'avez vu dans la section précédente, lorsque vous faites un lien, vous devez écrire l'adresse de la page Web sur laquelle vous voulez "sauter" lorsque vous cliquez sur le lien. Il y a deux genres d'adresses: absolue et relative.
L'adresse absolue veut dire l'adresse complète. Vous devez donner le nom
du service et du serveur, du compte ou du répertoire lorsqu'il existe en
plus du nom de la page. Par exemple, l'adresse absolue de cette page est http://www.er.uqam.ca/merlin/xw999998/fr/fwww.htm . Elle donne le nom du service (http://), le nom du domaine (www.er.uqam.ca),
le nom du serveur (merlin), le nom du compte (xw999998), le nom du dossier (fr)
et le nom du fichier (PageWebavecWord-.htm). C'est long à écrire! En plus,
lorsque vous utilisez l'adresse absolue, le fureteur envoi une demande au serveur
DNS (Domain Name Server) le plus proche pour s'assurer que le serveur existe
et pour avoir l'adresse IP du serveur.
Chaque ordinateur qui est connecté à l'Internet à une adresse IP unique, que ce soit un utilisateur ou un serveur. Cependant, peu de personnes sont intéressées à se souvenir d'une adresse IP qui est composée d'une série de 4 chiffres, chacun de 3 caractères. Ex.: 132.215.202.049 . C'est pour cette raison que les noms des domaines ont été créés. Il est beaucoup plus facile de se souvenir de www.uqam.ca que de son adresse IP. Puisqu'il n'est pas pratique que tous les ordinateurs conservent la liste de tous les autres ordinateurs, les serveurs DNS conservent une liste complète et à jour des noms des domaines et de leurs adresses IP respectives. Cette adresse est ensuite retournée au fureteur qui fait ensuite une demande à l'adresse IP.
Donc, en plus d'écrire une longue adresse, il faut attendre encore plus
longtemps pour avoir l'adresse IP du serveur demandé. Heureusement, il
y a aussi les adresses relatives. Si la page Web est dans le même répertoire
(ou dossier) que la page actuellement affichée à l'écran, il
est possible d'ajouter un lien "direct" qui est composé de seulement
le nom du fichier. Que préférez-vous, http://www.er.uqam.ca/merlin/xw999998/fr/fwww.htm ou fwww.htm? C'est aussi plus facile à gérer, surtout
si on "déménage" le site au complet sur un autre serveur.
Pas besoin de refaire tous les liens. Mais, je répète, un lien relatif
fonctionne seulement si la page actuelle et la page sur laquelle vous voulez
faire un lien sont dans le même répertoire (ou dossier). Si la page
dont vous voulez faire un lien est dans un autre compte, un autre dossier ou
un autre serveur, vous devez utiliser l'adresse absolue de la page. Ceci s'applique
aussi lorsque vous faites référence à des images. Vous pouvez
faire référence à une image sur un autre serveur si vous le voulez.
Les tableaux
Les tableaux sont pratiques pour présenter de l'information. Dans le format HTML, c'est aussi un excellent outil pour contrôler la présentation à l'écran. Sur une page Web, il n'y a pas d'outils comme des tabulations ou des colonnes pour aligner du texte. Cependant, vous pouvez mettre dans les cellules de différentes tailles des éléments comme du texte, des images, des options pour un formulaire etc. Il est aussi possible de s'en servir pour afficher le texte sur plusieurs colonnes. Personne ne voit la différence si la bordure des cellules est transparente. Avez-vous remarqué que la liste des services disponibles sur l'Internet qui étaient mentionné ci-dessus était un tableau?
Autres éléments pouvant être sur une page Web
Les formulaires
Le code HTML contient des codes pour créer des formulaires qui peuvent
donner un feedback aux concepteurs du site. Parmi ces codes, il y a un bouton
crochet, un bouton radio et un bouton "X" pour dire si oui ou non
vous êtes intéressé à une option. Il y a aussi des listes
déroulantes qui vous permettent de choisir parmi plusieurs possibilités.
Il y a aussi des cases où vous pouvez entrer du texte, que ce soit pour
quelques caractères ou un texte au complet.
Word 97 et Netscape Composer n'offrent pas des outils pour concevoir un formulaire.
Cependant, la plupart des éditeurs dédiés à la conception
de page Web peuvent créer des formulaires avec les éléments mentionnés
ci-dessus et quelques autres. Cliquez ici pour
voir un petit formulaire qui a été créé sur ce site. Il
va vous démontrer les éléments que vous allez trouver dans un
formulaire.
CGI (Common gateway interface), JAVA, JavaScript, PERL
Le format HTML est bien pour la présentation mais a ses
limitations sur la programmation ce qui permettrait de développer
encore plus de potentiel pour le Web. Il peut cependant être complété
par des "scripts" faits en langage PERL. Que ce soit pour améliorer la présentation
ou créer des jeux, sur le Web, sa programmation enrichit l'expérience
de l'utilisateur du Web.
Un autre langage qui offre plus d'options est le langage JAVA. L'Internet a
été monté à partir de plusieurs protocoles. Le concept de
base du langage JAVA est de permettre de faire fonctionner un programme sur
plusieurs plates-formes (PC, Macintosh, UNIX ...) sans qu'aucun changement ne
soit nécessaire. Ceci est maintenant possible grâce au World Wide
Web et à l'Internet.
Le compteur et les "hits".
Le compteur est généralement un petit script en langage
PERL qui affiche le nombre de fois qu'une page a été
demandée par les utilisateurs du Web. Cette possibilité vous permet d'accumuler des statistiques
sur l'utilisation de votre page.
Cette option était très populaire il y a quelques années. Mais
il y a maintenant de moins en moins de sites qui affichent un compteur.
Peut-être ont-ils compris qu'il y a peu de demandes pour leurs pages.
Il y a certains fournisseurs d'accès à l'Internet qui accumulent ces statistiques et qui peuvent
vous les fournir. Pour les grandes compagnies, il y a des logiciels disponibles
qui s'installent sur le serveur qui comptent la demande pour chacune des
pages de leur site. Ceci leur permet de voir quels sont les éléments
les plus populaires ainsi que les moins populaires. Ayant ces données
en main, la compagnie peut ajuster le message qu'elle transmet sur son
site. C'est une autre manière d'avoir un "feedback" des utilisateurs.
Ce site utilise les statistiques fournies gratuitement par la compagnie Internet HitBox.com en échange de la promotion
au bas de chacune des pages. Quelques-uns des commentaires ont été
décris sur la pages des nouveautés du site.
Il y a certainement un service équivalent fourni par votre fournisseur
d'accès à l'Internet ou par une autre compagnie de votre région.
Pour ceux qui sont sérieux sur l'utilisation de leur site Web, c'est un
outil très pratique.
Une autre manière de connaître la popularité d'un site est de regarder le nombre de "hits". Chaque demande pour un objet sur le serveur est appelée
un "hit". Donc, une page Web ayant trois images équivaut à quatre hits.
Plusieurs fournisseurs d'accès à l'Internet vous donnent l'accès aux statistiques de votre compte. Il faut voir avec votre fournisseur.
Les "frames"
ou les cadres
Il est possible de séparer l'écran entre plusieurs pages
Web. La page Web qui contient le code pour séparer l'écran
parmi plusieurs pages Web est appelée en anglais un "frame". Le code
détermine la largeur de chacune des fenêtres et son contenu
initial. La page principale de l'UQAM est un frame. Elle sépare l'écran en quatre parties. Les
parties de gauche et au bas ont des boutons de navigation pour se
diriger à d'autres pages Web du site de l'université. Dans
le coin inférieur gauche se retrouve le logo de l'UQAM. C'est la
partie supérieure droite qui change selon que vous appuyez sur l'un
des boutons de navigation des autres parties de l'écran.
Cette option est vraiment pratique lorsqu'on veut que les boutons de navigation soient disponibles en tout temps. Il ne faut pas l'utiliser à toute occasion. Cela peut rendre la lecture des pages, ou son impression, plus difficile.
Malheureusement, Word 97 n'offre pas l'option pour créer des frames. Mais
Word 2000 (inclus dans Office 2000) est capable de créer et de gérer
des cadres. En plus de la page principale de l'UQAM, ce site a aussi un petit
exemple d'un frame. Cliquez sur ce lien pour le voir.
Attention!
Il faut faire attention au moment de demander une impression. Il faut premièrement "cliquer" sur la page contenant l'information qui vous intéresse. C'est seulement après qu'il faut demander l'impression. Sinon, le fureteur va imprimer le contenu du premier cadre à l'écran et non ce que vous aurez voulu.
CSS, DHTML et XML
Vous allez aussi entendre des termes tel que CSS (Cascading Style Sheet),
DHTML (Dynamic Hypertext Markup Language) et XML (Extensible Markup Language).
Ils essaient tous de différentes manières de répondre
aux lacunes du format HTML que se soit pour la présentation ou pour
le commerce électronique.
La navigation
Il existe plusieurs logiciels pour naviguer, ou "surfer", sur le World Wide Web. Ceux-ci sont appelés des "fureteurs" en français, des "browsers" en anglais. Les deux plus populaires proviennent des compagnies Netscape et Microsoft.
Netscape offre deux fureteurs: Navigator et Communicator. Navigator offre seulement la possibilité de voir des pages Web, de répondre à des adresses de courrier électronique si une adresse apparaît sur une page Web et que vous avez entrer vos coordonnées (adresse de courrier électronique, nom, nom du serveur où se trouve votre compte de courrier électronique etc). Communicator offre beaucoup plus d'outils: voir les pages Web, accès aux Newsgroups, courrier électronique, carnet d'adresse de courrier électronique, conception de pages Web et plus encore.
Bien que Microsoft a pris du temps à réagir dans le domaine des fureteurs
et que cela à pris quelques version pour offrir un fureteur qui pouvait
concurrencer avec ce que Netscape offrait, Internet Explorer est maintenant
le fureteur dominant sur l'Internet. Tous deux vous offre d'excellents produits
qui sont gratuit si vous les chercher directement sur l'Internet. Sinon, il
y a des charges d'achat ou de livraison.
Bien qu'il ait plusieurs fureteurs disponible, et que chacun essai d'offrir des options qu'on ne retrouve pas ailleurs, ils ont le même fonctionnement de base. Ceux-ci incluent tous une barre de navigation, une barre d'adresses et les autres options.
La barre d'adresse
La barre d'adresse est utilisé pour indiquer le nom du service (http://,
ftp://, news:// ...) et le nom du document. On peut aussi l'utiliser pour écrire
l'adresse de la page Web ou du site que vous voulez visiter. Le fureteur se
souvient des derniers sites que vous avez vus. Il peut donc vous suggérer
des sites pendant que vous êtes entrain d'écrire l'adresse. Ceci s'applique
autant pour Internet Explorer que pour Netscape Navigator.

Aussi, le bouton ayant la flèche pointant vers le bas à la fin de
la barre affiche la liste des derniers sites que vous avez visités récemment.
Vous pouvez choisir à partir de cette liste au lieu de le réécrire.
Les boutons de navigation
Pour pouvoir utiliser pleinement un fureteur, il faut connaître comment
utiliser les boutons de la barre de navigation. Voici une représentation
des boutons que l'on retrouve dans Netscape Navigator, version 3 et 4, ainsi
qu'Internet Explorer 5. À côté de ceux-ci, il y a une description
de la fonction de chacun des boutons.
 |
 |
 |
Retourne à la page Web précédente.
En appuyant sur le petit triangle à la droite, vous verrez la liste
des toutes les pages que vous avez vues auparavant. Vous pourrez donc revenir
plusieurs pages à l'arrière très rapidement. |
 |
 |
 |
Après avoir reculé plusieurs pages, ce bouton vous permet de revenir à une page Web si vous avez trop reculé. |
 |
 |
 |
Retourne à la page Web de départ. Pour l’université, il s’agit de la page Web http://www.uqam.ca |
 |
 |
 |
Recharge une page Web qui a eu des problèmes de transfert. Si la page Web est incomplète ou illisible, utilisez ce bouton. |
 |
|
|
Active ou désactive l’affichage des images pour accélérer le transfert des images. |
 |
|
|
Pour se rendre à l’adresse d’une page Web que vous connaissez tel que http://www.uqam.ca |
 |
 |
 |
Imprime la page Web qui est à l’écran. |
 |
|
|
Trouve un mot qui est sur la page Web à l’écran. |
 |
 |
 |
Vous pouvez arrêter le transfert d’une page Web si celle-ci prend trop de temps. |
 |
 |
|
Permet de faire des recherches sur un sujet parmi les pages Web sur l’Internet. Après avoir appuyé sur le bouton, cette page ou une similaire apparaît à l’écran. |
Les recherches
Avec autant des pages Web sur différents sujets, il est difficile de retrouver de l'information sur le sujet qui nous intéresse. Heureusement, il y a des sites de recherche qui peuvent beaucoup vous aider.
Mais comment ces sites de recherches retrouvent-ils l'information? Il y a
deux manières: des programmes de recherche automatique appelés les
"spiders" ou les "robots" et des recherchistes humains.
Les spiders sont de petits programmes ou "robots" qui lisent automatiquement
toutes les pages Web et les catégorisent selon les premiers mots de la
page ou des mots clés que le concepteur de la page a utilisé pour
décrire celle-ci. La commande utilisée est appelée un META-TAG.
Il est fortement recommandé d'ajouter vos descriptions de page en utilisant
cette commande. Cette fonction est expliqué lors de la conception
de pages Web avec Netscape Composer.
La seconde technique est plus longue mais donne de meilleurs résultats. Aussi, à cause de la masse d'information qui s'ajouter quotidiennement, peu de sites de recherche utilisent cette technique. Cependant, le site sera mieux catalogué dans les catégories qu'un utilisateur pourrait retrouver l'information pertinente.
Une fois que vous avez terminé la conception de votre site Web, vous pouvez "soumettre" votre site à l'un des ces sites de recherche pour l'ajouter à leurs référence. Vous devriez retrouver sur la page principale du site de recherche un bouton ou le texte "submit" pour ajouter à leurs bases de références. Il y a aussi le site Submit-it qui vous permet d'ajouter gratuitement votre site aux références de 40 sites de recherches. Il est possible de l'ajouter à beaucoup plus de sites moyennant une certaine somme monétaire. N'oubliez pas! Ajoutez les meta-tag, avec une bonne description, pour aider les sites de recherche.
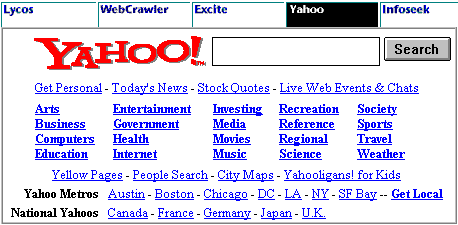
En appuyant sur le bouton search ou recherche, le fureteur vous
affiche la page principale d'un site de recherche. La page
de référence vous donne une liste plus complète de sites
que ceux affichés ici. Il y a aussi une liste d'autres sites qui pourrait
vous intéresser.

 Cliquez
dans la case blanche avec le pointeur. Cliquez
dans la case blanche avec le pointeur.
 Écrivez
ensuite le sujet qui vous intéresse et appuyez sur le bouton à la
droite de la case de texte pour lancer la recherche. Écrivez
ensuite le sujet qui vous intéresse et appuyez sur le bouton à la
droite de la case de texte pour lancer la recherche.
Le texte dans le bouton varie d'un site à l'autre. Il peut être écrit "Search", "Find", "Go" et ainsi de suite. La recherche ne commencera pas tant que vous n'aurez pas appuyé sur le bouton.
Certains sites de recherche vous offrent l’option de mettre plusieurs critères en mettant le mot " and " ou le caractère " + " entre plusieurs mots de recherche.
Ex : Montréal+stationnement ou maîtrise and uqam
D'autres vous offrent aussi la possibilité de chercher une série
de mots qui sont dans le même ordre. Il faut cependant mettre ces mots
entre des guillemets. Ex.: "compagnon du gestionnaire".
Les favoris, les "bookmarks", ou les signets
Après avoir navigué sur le World Wide Web pendant quelque temps, vous allez avoir des sites favoris. Ce sont des sites auxquels vous revenez fréquemment pour avoir plus d'information sur un sujet qui vous intéresse. Au lieu d'apprendre par coeur les adresses de ces pages, vous pouvez les ajouter à la liste des favoris. Vous pouvez même séparer la liste en catégories de votre choix.
Attention!
N'ajoutez pas des favoris dans les fureteurs des ordinateurs de laboratoires. Ces instructions sont pour les personnes qui sont connectées à l'Internet et au World Wide Web à partir de la maison.
 Rendez-vous
à une page qui vous intéresse. Rendez-vous
à une page qui vous intéresse.
 Du
menu, sélectionnez l'option Add Bookmark. Du
menu, sélectionnez l'option Add Bookmark.
OU
 Pour
Internet Explorer et Netscape Navigator, vous pouvez aussi utiliser les touches CTRL et D pour ajouter aux favoris ou aux bookmarks. Pour
Internet Explorer et Netscape Navigator, vous pouvez aussi utiliser les touches CTRL et D pour ajouter aux favoris ou aux bookmarks.
Dans la nouvelle version, vous pouvez ajouter des catégories dans la liste des favoris tels que pour les sports ou les nouvelles. De cette façon, vous pouvez regrouper les adresses de vos sites favoris dans des catégories.
|

 Cliquez ici pour voir les produits
Cliquez ici pour voir les produits
![]()
![]()